آیا می خواهید طرح بندی صفحه سفارشی خود را در وردپرس ایجاد کنید؟
Elementor یک صفحه ساز وردپرس با قابلیت درگ اند درآپ است که به شما امکان می دهد به راحتی طرح ها و ایجاد تم های سفارشی وردپرس را بدون داشتن دانش کدنویسی طراحی کنید.
در این مقاله به شما نشان خواهیم داد که چگونه می توانید به راحتی با Elementor طرح بندی های سفارشی وردپرس را تنها با چند کلیک ایجاد کنید.

چرا و چه زمانی به پوسته های سفارشی وردپرس نیاز دارید؟
بسیاری از تمهای رایگان و ممتاز وردپرس با گزینهها و تمپلیت های متعدد برای انواع مختلف صفحات ارائه میشوند. با این حال، گاهی اوقات، هیچ یک از این تمپلیت ها نیازهای شما را برآورده نمیکند.
اگر می دانید چگونه در PHP، HTML و CSS کدنویسی کنید، می توانید قالب های صفحه خود را ایجاد کنید یا حتی یک Child them برای سایت خود بسازید. با این حال، اکثر کاربران وردپرس توسعه دهنده نیستند، بنابراین این گزینه برای آنها کار نمی کند.
آیا عالی نیست اگر بتوانید تمپلیت سایت را با استفاده از یک رابط درگ اند درآپ طراحی کنید؟
این دقیقاً همان کاری است که المنتور انجام می دهد. این یک افزونه صفحه ساز وردپرس با قابلیت درگ اند درآپ است که به شما امکان می دهد به راحتی تمپلیت های سفارشی وردپرس خود را بدون هیچ مهارت کدنویسی ایجاد کنید.
این یک رابط کاربری بصری دارد که به شما امکان می دهد طرح بندی های سفارشی را با پیش نمایش زنده بسازید. دارای بسیاری از ماژول های آماده برای استفاده برای انواع عناصر طراحی وب است.
Elementor چندین قالب حرفه ای طراحی شده دارد که می توانید فورا آنها را بارگذاری کرده و به عنوان نقطه شروع استفاده کنید. با تمام تم های وردپرس سازگار با استاندارد کار می کند و با تمام افزونه های محبوب وردپرس سازگار است .
با این حال، بیایید نگاهی به نحوه ایجاد تمپلیت سفارشی وردپرس با Elementor بیاندازیم.
شروع کار با المنتور
ابتدا باید افزونه Elementor Pro را خریداری کنید . این نسخه پرمیوم پلاگین رایگان Elementor است و به شما امکان دسترسی به ویژگی های اضافی و 1 سال پشتیبانی را می دهد.
در مرحله بعد باید افزونه Elementor را نصب و فعال کنید. برای جزئیات بیشتر، راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید .
پس از فعال سازی، برای پیکربندی تنظیمات افزونه باید به صفحه تنظیمات Elementor مراجعه کنید.

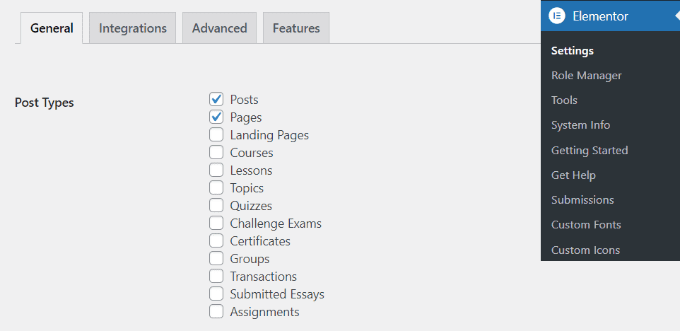
در اینجا، میتوانید Elementor را برای انواع پستهای مختلف فعال کنید . به طور پیش فرض، برای پست ها و صفحات وردپرس شما فعال است. اگر انواع پست سفارشی در سایت خود دارید ، آن ها نیز در اینجا ظاهر می شوند و می توانید آنها را نیز فعال کنید.
میتوانید نقشهای کاربری را که میتوانند هنگام نوشتن پست یا صفحات از Elementor استفاده کنند، حذف یا اضافه کنید. به طور پیش فرض، صفحه ساز فقط برای مدیران فعال است.
سپس، فراموش نکنید که برای ذخیره تنظیمات خود، روی دکمه “ذخیره تغییرات” کلیک کنید.
ایجاد پوسته های سفارشی وردپرس با Elementor
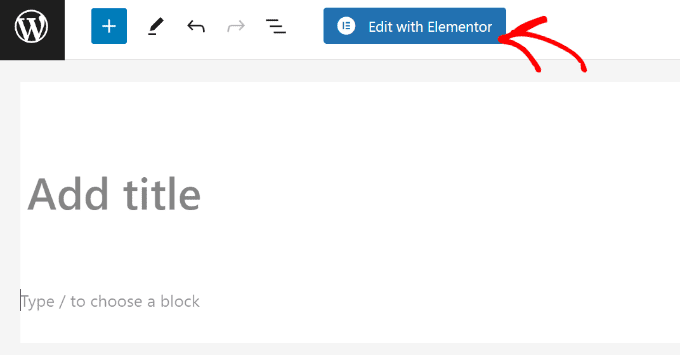
ابتدا باید یک صفحه یا پست جدید در سایت وردپرس خود ایجاد کنید. در صفحه ویرایش پست، دکمه جدید ‘Edit with Elementor’ را مشاهده خواهید کرد.

با کلیک بر روی آن، رابط کاربری Elementor راه اندازی می شود، جایی که می توانید صفحه خود را با استفاده از صفحه ساز درگ اند درآپ Elementor ویرایش کنید.
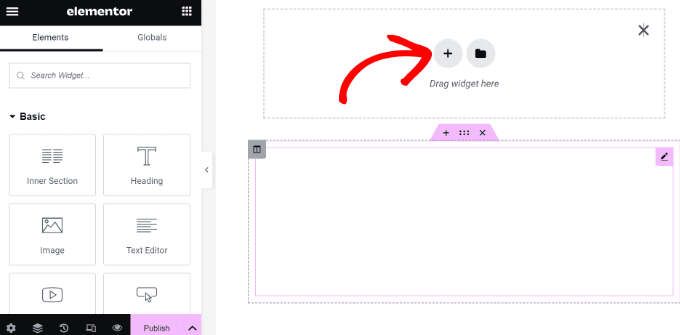
می توانید بخش ها را اضافه کنید و صفحه خود را از ابتدا بسازید، یا می توانید یک الگو انتخاب کنید.

قالب ها راهی سریع و آسان برای شروع به شما می دهند. Elementor دارای چندین قالب حرفهای طراحی شده است که میتوانید هر چقدر که بخواهید آنها را سفارشی کنید.
بیایید با کلیک بر روی دکمه “افزودن الگو” با یک الگو شروع کنیم.
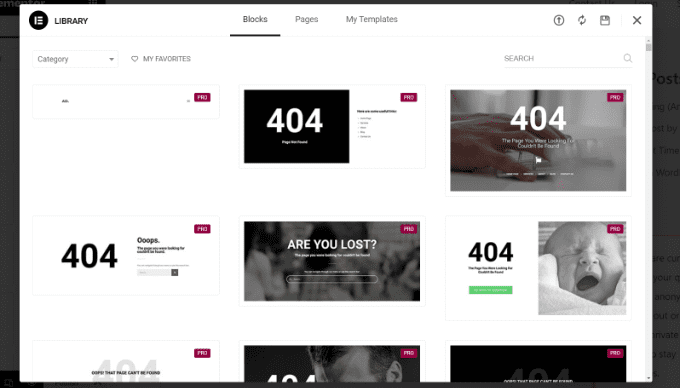
با این کار یک پنجره بازشو ظاهر می شود که در آن می توانید الگوهای مختلف موجود را ببینید. شما باید به دنبال قالبی باشید که شبیه به آنچه برای طرح بندی صفحه خود می خواهید باشد.
در مثال ما، ما به الگوهای صفحه 404 نگاه می کنیم .

اکنون باید کلیک کنید تا قالب مورد نظر خود را انتخاب کنید و سپس روی دکمه “Insert” کلیک کنید تا آن را به صفحه خود اضافه کنید.
Elementor اکنون قالب را برای شما بارگذاری می کند.
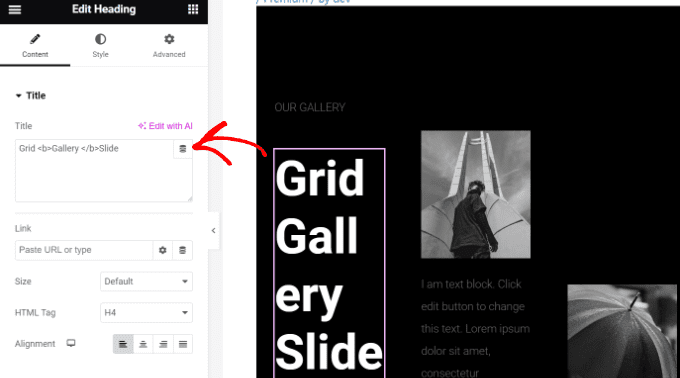
اکنون می توانید ویرایش قالب را برای مطابقت با نیازهای خود شروع کنید. برای انتخاب هر عنصر کافی است به آن اشاره کنید و روی آن کلیک کنید و Elementor تنظیمات آن را در ستون سمت چپ به شما نشان می دهد.

نحوه کار چیدمان های Elementor
حال، بیایید در مورد نحوه عملکرد چیدمان های Elementor صحبت کنیم.
چیدمان های عنصر با استفاده از بخش ها، ستون ها و ویجت ها ساخته می شوند. بخش ها مانند ردیف ها یا بلوک هایی هستند که در صفحه خود قرار می دهید.
هر بخش می تواند چندین ستون داشته باشد و هر بخش و ستون می تواند سبک، رنگ، محتوا و غیره خاص خود را داشته باشد.
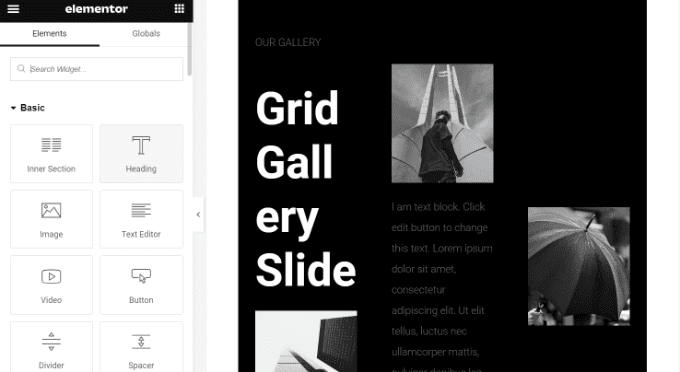
با استفاده از ویجت های Elementor می توانید هر چیزی را در ستون ها و بخش های خود اضافه کنید. این ویجت ها انواع مختلفی از بلوک های محتوا هستند که می توانید در بخش های Elementor خود قرار دهید.
به سادگی یک ویجت را انتخاب کنید و آن را در بخش یا ستون خود رها کنید. مجموعه گستردهای از ویجتها وجود دارد که تمام عناصر محبوب طراحی وب را که میتوانید به آن فکر کنید پوشش میدهد.

میتوانید تصاویر، متن، سرفصلها، گالریهای تصاویر ، ویدیوها، نقشهها، نمادها، توصیفات، اسلایدر ، اسلایدرهای گردان و موارد دیگر را اضافه کنید.
همچنین میتوانید ابزارکهای پیشفرض وردپرس و حتی ویجتهای ایجاد شده توسط دیگر افزونههای وردپرس را در سایت خود اضافه کنید. به عنوان مثال، اگر از WPForms برای ایجاد فرم های مختلف برای سایت خود استفاده می کنید ، می توانید از ویجت آن در Elementor استفاده کنید.
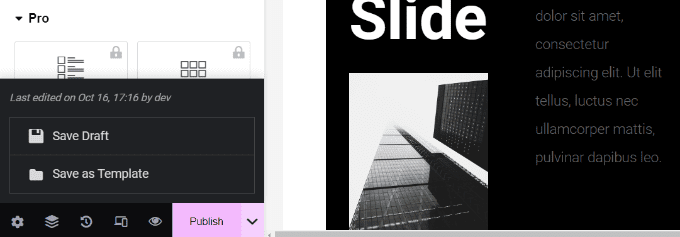
پس از اتمام ویرایش، میتوانید روی فلش کنار دکمه «Publish» کلیک کنید تا گزینههای مختلف ذخیره را مشاهده کنید.

توجه:
ذخیره تمپلیت ، صفحه را در سایت وردپرس شما منتشر نمیکند ، اما آن را ذخیره میکند.
اکنون می توانید پیش نمایش صفحه خود را مشاهده کنید یا به داشبورد وردپرس بروید.
این شما را به ویرایشگر پست وردپرس بازمی گرداند. اکنون می توانید صفحه وردپرس خود را ذخیره کنید یا آن را در وب سایت خود منتشر کنید.

ایجاد قالب های خود در المنتور
Elementor به شما امکان می دهد تمپلیت های سفارشی خود را به عنوان الگو ذخیره کنید. به این ترتیب، می توانید از الگوهای خود برای ایجاد صفحات جدید حتی سریعتر در آینده استفاده مجدد کنید.
به سادگی صفحه ای را که می خواهید به عنوان یک الگو ذخیره کنید با Elementor ویرایش کنید.
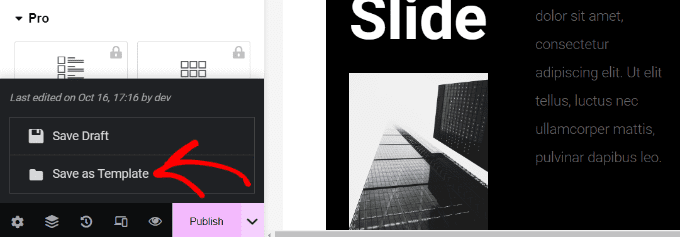
در رابط سازنده Elementor، روی فلش کنار دکمه «Publish» کلیک کنید. اکنون گزینه های بیشتری برای ذخیره پست خود خواهید دید. به سادگی روی گزینه “Save as Template” کلیک کنید.

با این کار یک پنجره بازشو ظاهر می شود که در آن باید یک نام برای قالب خود وارد کنید.
پس از وارد کردن نام، روی دکمه “ذخیره” کلیک کنید.

دفعه بعد که یک طرحبندی صفحه سفارشی ایجاد میکنید، میتوانید آن را از برگه «الگوهای من» انتخاب کنید.
تنها کاری که باید انجام دهید این است که روی دکمه “Insert” برای طرح بندی صفحه سفارشی خود کلیک کنید.

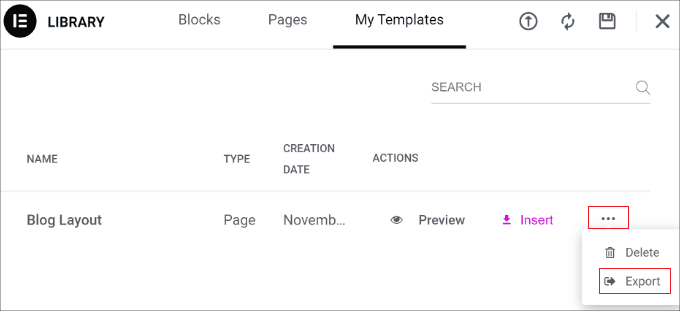
همچنین می توانید از این قالب خروجی بگیرید و با استفاده از Elementor از آن در سایت های وردپرس دیگر استفاده کنید.
به سادگی روی نماد 3 نقطه کلیک کنید و سپس روی گزینه “صادرات” کلیک کنید.

از اینجا می توانید قالب را بر روی کامپیوتر خود دانلود کنید.
جایگزین های Elementor برای ایجاد طرح بندی های سفارشی
علاوه بر Elementor، صفحات فرود و سازندگان وب سایت دیگری وجود دارند که به شما امکان می دهند تمپلیت ها و قالب های سفارشی برای سایت خود ایجاد کنید.
در اینجا برخی از بهترین جایگزین های Elementor که می توانید استفاده کنید آورده شده است:
- SeedProd بهترین سازنده وب سایت وردپرس با قابلیت درگ اند درآپ است که به شما امکان می دهد طرح بندی های سفارشی برای صفحات فرود خود ایجاد کنید. بیش از 300 قالب تم یا صفحه فرود برای انتخاب وجود دارد. SeedProd همچنین گزینه ها و بلوک های سفارشی سازی زیادی را برای ایجاد صفحات خیره کننده ارائه می دهد..
- Divi یک تم بصری و سازنده صفحه در طراحی وب سایت وردپرس است. بیش از 14 سال است که در صنعت فعالیت می کند و ویژگی های مختلفی را برای ایجاد طرح بندی وردپرس ارائه می دهد، از جمله کتابخانه طرح. گزینه های سفارشی سازی زیادی در سازنده بصری وجود دارد و نیازی به ویرایش هیچ کدی ندارید.
- Thrive Architect یک صفحه ساز قدرتمند و مبتدی است که می توانید از آن برای ایجاد تمپلیت ها و قالب های زیبا استفاده کنید. دارای بیش از 352 قالب و گزینه های سفارشی سازی بسیاری است. میتوانید از سازنده بصری جلویی آن برای ویرایش هر عنصری در صفحه استفاده کنید.
- Beaver Builder یکی دیگر از صفحه سازهای محبوب با کشیدن و رها کردن برای وردپرس است. استفاده از آن آسان است و شما به راحتی می توانید با استفاده از Beaver Builder طرح بندی صفحات و پست ها را تنظیم کنید. همچنین الگوهای از پیش ساخته شده ای برای صفحات فرود ارائه می دهد ، اما تعداد آنها به اندازه SeedProd یا Divi نیست.
امیدواریم این مقاله به شما در یادگیری نحوه ایجاد طرحبندی سفارشی وردپرس با Elementor کمک کرده باشد. همچنین ممکن است بخواهید روندهای طراحی وب 2024 – طراحی سایت حرفه ای برای آینده و انتخاب های ما برای بهترین نرم افزار طراحی وب را ببینید .
اگر این مقاله را دوست داشتید، لطفاً در صفحه اینستاگرام ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در توئیتر و فیسبوک پیدا کنید .





 کمپین ابتکار نو
کمپین ابتکار نو کمپین ایده های نو
کمپین ایده های نو کمپین آینده روشن
کمپین آینده روشن کمپین طراحی مدرن
کمپین طراحی مدرن