No products in the cart.
آیا می دانید قبل از تغییر قالب های وردپرس چه کاری باید انجام دهید؟
هنگام تغییر قالب سایت وردپرس ، چند مرحله بسیار مهم وجود دارد که باید انجام دهید تا اطمینان حاصل کنید که فرآیند صحیح است و هیچ داده مهمی را از دست نمی دهید.
در این چک لیست وردپرس، کارهای مهمی که باید قبل از تغییر قالب های وردپرس انجام دهید را به اشتراک می گذاریم.

توجه به ویرایشگر: اگر به دنبال دستورالعمل های گام به گام در مورد نحوه تغییر تم هستید، لطفاً راهنمای مبتدیان ما را در مورد نحوه صحیح تغییر قالب سایت وردپرس خود ببینید .
تغییر قالب سایت وردپرس یک تصمیم مهم است که هر صاحب وب سایت حداقل هر چند سال یک بار می گیرد.
البته شما باید دلیل خود را در مورد اینکه چرا تغییر می دهید، تصمیم بگیرید و موضوعی را انتخاب کنید که با تمام نیازهای شما مطابقت داشته باشد.
ما لیستی از بهترین تم های چند منظوره وردپرس و بهترین تم های وبلاگ وردپرس را داریم که اگر به دنبال توصیه هایی هستید می توانید آنها را بررسی کنید.
پس از انتخاب موضوعی که میخواهید به آن تغییر دهید، مهم است که چک لیست زیر را دنبال کنید تا مطمئن شوید که هیچ محتوا یا دادهای را در طول فرآیند تغییر قالب سایت از دست نمیدهید.
1. هر گونه سفارشی سازی تم وردپرس را یادداشت کنید
برخی از صاحبان وبسایت وردپرس، تمهای وردپرس خود را با افزودن تکههای کد مستقیماً به فایلهای تم خود سفارشی میکنند.
قطعات کد میتوانند روش عالیای باشند برای اضافه کردن ویژگیهای جدید به وب سایت شما که قسمتی از قالب اصلی آن نیستند.
اما، اگر آن قطعهها را مستقیماً به فایلهای موضوعی خود اضافه میکنید، از دست دادن ردیابی آنها آسان است.
اگر شما یا یک توسعهدهنده وب این تغییرات را انجام دادهاید، مطمئن شوید که فایلهای موضوع فعلی خود را بررسی کرده و تمام کدهای اضافه شده را یادداشت کنید.
برای افزودن قطعه کد در آینده، همیشه توصیه می کنیم از یک افزونه قطعه کد مانند WPCode استفاده کنید .
به این ترتیب، حتی اگر بعداً تم ها را تغییر دهید، می توانید آن قطعه ها را نگه دارید. برای جزئیات بیشتر، به راهنمای مبتدیان ما در مورد چسباندن قطعات از وب به وردپرس مراجعه کنید .
2. معیارهای عملکرد قالب وردپرس فعلی را دریافت کنید
قبل از تغییر قالب سایت وردپرس ، باید سرعت بارگذاری و عملکرد وب سایت فعلی خود را بررسی کنید. این به شما امکان میدهد تفاوتهای زمان بارگذاری صفحه را پس از تغییر تمها مقایسه کنید.
از آنجایی که سرعت و عملکرد وردپرس نقش مهمی در تجربه کاربر و سئوی سایت دارد ، باید مطمئن شوید که تم جدید سریعتر از چیزی است که اکنون استفاده میکنید.
با استفاده از ابزار تست سرعت وردپرس مانند ابزار رایگان تست سرعت وب سایت IsItWP می توانید به راحتی معیارهای سرعت وب سایت فعلی خود را بررسی کنید .

برای جزئیات بیشتر، راهنمای ما در مورد نحوه اجرای تست سرعت وب سایت را ببینید .
3. نوارهای کناری موضوع فعلی و مناطق ویجت را یادداشت کنید
نوارهای کناری برای افزودن ویجت های مختلف به وب سایت شما استفاده می شود، مانند فرم های اشتراک خبرنامه ایمیل ، دکمه های رسانه های اجتماعی، پست های محبوب و موارد دیگر.
از آنجایی که هر طرح زمینه دارای بخشهای ویجت متفاوتی است، در صورت تغییر مضمون، ویجتهای شما ممکن است بهطور غیرمنتظرهای از سایت شما جابهجا شوند یا ناپدید شوند.
به همین دلیل مهم است که قبل از تغییر مضمون، یادداشتی از ویجتهایی که در نوارهای کناری وردپرس و سایر قسمتهای ویجت وبسایت خود استفاده میکنید، داشته باشید. سپس می توانید پس از تعویض به راحتی آنها را تکرار کنید.
اگر کد سفارشی یا کد کوتاهی اضافه کردهاید ، مطمئن شوید که این کد را کپی کرده و در مکانی امن ذخیره کنید تا بتوانید با طرح زمینه جدید خود از آن استفاده کنید.
4. کپی کردن کدهای رهگیری موجود در وردپرس
بسیاری از کاربران کد رهگیری تجزیه و تحلیل را مستقیماً به پرونده های موضوعی خود اضافه می کنند. برخی از تم های وردپرس همچنین به شما امکان می دهند کدهای ردیابی را مستقیماً به پانل گزینه های تم خود اضافه کنید.
نادیده گرفتن این کدهای رهگیری مهم یک اشتباه رایج است.
شما باید مطمئن شوید که تمام کدهای رهگیری وب سایت خود را که برای تجزیه و تحلیل، تبلیغات و موارد دیگر استفاده می کنید کپی کرده اید تا بتوانید آنها را به وب سایت جدید خود اضافه کنید.
اگر میخواهید این کار را برای خودتان آسان کنید، توصیه میکنیم از افزونهای مانند MonsterInsights برای نصب Google Analytics در وردپرس استفاده کنید .
با استفاده از MonsterInsights، می توانید مطمئن باشید که هیچ وقفه ای در تجزیه و تحلیل شما یا داده های از دست رفته وجود نخواهد داشت.
همچنین میتوانید ردیابی جایزه مانند کلیکهای لینک و ردیابی کلیک دکمهها ، دستهبندی وردپرس و تجزیه و تحلیل برچسبها ، ردیابی نویسنده و موارد دیگر را باز کنید.

برای سایر کدهای رهگیری، می توانید از افزونه رایگان WPCode استفاده کنید . برای جزئیات بیشتر، راهنمای ما در مورد نحوه اضافه کردن کد سرصفحه و پاورقی در وردپرس را ببینید .
5. از وب سایت وردپرس فعلی خود نسخه پشتیبان تهیه کنید
همیشه ایده خوبی است که به طور منظم از وب سایت خود نسخه پشتیبان تهیه کنید. قبل از تغییر قالب سایت وردپرس ، باید از پستها، صفحات، پلاگینها، رسانهها و پایگاههای داده خود نسخه پشتیبان تهیه کنید .
ساده ترین راه برای انجام این کار استفاده از یک افزونه پشتیبان وردپرس برای ایجاد یک نسخه پشتیبان از کل سایت شما است.
توصیه می کنیم از افزونه Duplicator استفاده کنید . این به شما امکان می دهد به راحتی پشتیبان گیری خودکار و برنامه ریزی شده ایجاد کنید و آنها را در سرویس های ذخیره سازی ابری مانند Dropbox، Google Drive و غیره ذخیره کنید.

همچنین یک نسخه رایگان از Duplicator برای شروع کار وجود دارد . برای جزئیات بیشتر، این راهنمای نحوه پشتیبان گیری از سایت وردپرس را ببینید .
این به شما کمک می کند تا در صورت بروز مشکل در هنگام تغییر تم، به راحتی وب سایت خود را بازیابی کنید.
6. سایت وردپرس خود را در حالت نگهداری قرار دهید
هنگام ایجاد تغییرات در سایت خود، همیشه تمرین خوبی است که وب سایت خود را در حالت نگهداری قرار دهید. حالت تعمیر و نگهداری به شما این امکان را می دهد که یک اخطار کاربرپسند را برای بازدیدکنندگان خود نمایش دهید.

این به بازدیدکنندگان شما کمک می کند تا زمانی که وب سایت شما نیمه تمام است یا در حال ساخت است نتوانند آن را ببینند.
برای این کار توصیه می کنیم از افزونه SeedProd استفاده کنید . این افزونه از بهترین صفحه ساز های وردپرس است که توسط بیش از 1 میلیون وب سایت استفاده شده است.
این به شما امکان می دهد به راحتی صفحات حالت نگهداری سفارشی، صفحات فرود ، صفحات به زودی، صفحات 404 و موارد دیگر را ایجاد کنید.

برای جزئیات بیشتر، راهنمای ما در مورد نحوه قرار دادن سایت وردپرس خود را در حالت نگهداری ببینید .
7. تمام عملکردها و پلاگین های نصب شده وردپرس را تست کنید
هنگامی که یک قالب جدید وردپرس را فعال کردید، باید اطمینان حاصل کنید که عملکردی مشابه قبلی دارید و همه افزونه های قدیمی شما با تم جدید شما کار می کنند.
میتوانید با اضافه کردن قطعههای کدی که از فایلهای تم قدیمی وردپرس خود کپی کردهاید، شروع کنید.
سپس، مدتی را با استفاده از ویژگی های سایت خود که توسط افزونه های وردپرس ارائه می شوند، صرف کنید. اگر در این زمان با خطا مواجه شدید، راهنمای مبتدیان ما برای عیب یابی خطاهای وردپرس را ببینید .
8. تم جدید وردپرس را در مرورگرها و دستگاه ها آزمایش کنید
آزمایش بین مرورگرها به شما کمک می کند مطمئن شوید که وب سایت جدید شما در مرورگرها، اندازه صفحه نمایش، سیستم عامل ها و دستگاه های تلفن همراه مختلف خوب به نظر می رسد.
بیشتر بازدیدکنندگان شما احتمالاً از Google Chrome برای بازدید از وب سایت وردپرس شما استفاده خواهند کرد .
با این حال، مرورگرهای وب دیگر مانند فایرفاکس، مایکروسافت اج، سافاری و موارد دیگر هنوز توسط صدها میلیون کاربر در سراسر جهان استفاده میشوند.
اگر وب سایت جدید شما روی یکی از آن مرورگرها درست کار نمی کند، بازدیدکنندگان و ترافیک را از دست می دهید.
خوشبختانه، شما می توانید از انواع ابزارهای تست متقابل مرورگر استفاده کنید تا ببینید وب سایت شما در مرورگرها و دستگاه های مختلف چگونه به نظر می رسد.
برای جزئیات بیشتر، راهنمای ما در مورد نحوه آزمایش یک سایت وردپرس در مرورگرهای مختلف را ببینید .
9. افزونه های وردپرس را که دیگر به آن نیاز ندارید حذف کنید
برخی از تم های وردپرس هنگام نصب تم، افزونه ها را از قبل نصب می کنند. برخی از این موارد ممکن است مفید باشند، اما در موارد دیگر به آنها نیازی نخواهید داشت.
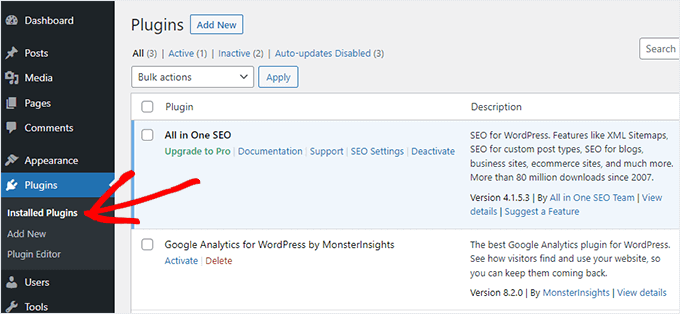
به سادگی به Plugins » Installed Plugins بروید تا ببینید آیا تم شما افزونه جدیدی اضافه کرده است یا خیر.

اکنون زمان خوبی است تا کل لیست افزونه های خود را مرور کنید تا ببینید آیا هر افزونه ارزش حذف را دارد یا خیر.
اگر به دنبال پلاگین های با کیفیت بالا برای استفاده با موضوع جدید خود هستید، پس از انتخاب های ما از افزونه های ضروری وردپرس دیدن کنید .
10. به کاربران خود اطلاع دهید که وب سایت جدید شما فعال است
هنگامی که ساخت قالب جدید وردپرس آماده شد، می توانید حالت نگهداری را خاموش کنید.
همچنین باید با خوانندگان خود در تماس باشید تا در مورد طراحی وب سایت جدید خود به آنها بگویید. این کار مخاطبان شما را طوری آماده میکند که با تغییرات بزرگ طراحی سردرگم نشوند، و همچنین کمک میکند تا مشترکین شما را درگیر کرده و برای دیدن طرح جدید به سایت شما بازگردند.
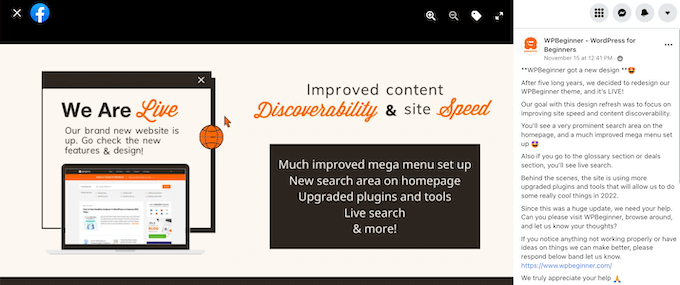
در اینجا یک نمونه پستی است که ما در فیس بوک در مورد طراحی مجدد وب سایت جدید خود به اشتراک گذاشتیم.

توصیه میکنیم از طریق خبرنامه ایمیل، رسانههای اجتماعی و پوش نوتیفیکیشن به مخاطبان خود اطلاع دهید .
اگر به دنبال راههای بیشتری برای تبلیغ سایت خود هستید، راهنمای ما در مورد نحوه اشتراکگذاری پستهای وبلاگ خود با خوانندگان را ببینید .
11. تست سرعت بارگذاری برای قالب جدید وردپرس خود
هنگامی که تم جدید شما فعال شد و مراحل بالا را طی کردید، وقت آن است که تست سرعت دیگری را انجام دهید. در حالت ایده آل، وب سایت جدید شما سریعتر خواهد بود و نمرات بهتری در تست سرعت شما خواهد گرفت.
برای این کار کافی است از همان ابزار سرعت وب سایتی که قبلا استفاده کرده بودید استفاده کنید و نتایج را با هم مقایسه کنید.
اگر تم جدید کندتر از تم قدیمی است، مطمئن شوید که چندین آزمایش انجام داده اید، از طرق مختلف تست کنید، و بررسی کنید که آیا تنظیمات حافظه پنهان یا فایروال فعال هستند که می تواند باعث افت شود.
12. نرخ پرش وب سایت وردپرسی خود را کنترل کنید
بانس ریت درصد بازدیدکنندگانی است که وارد وب سایت شما می شوند و بدون ادامه به صفحه دوم آن را ترک می کنند. بانس ریت بالا به این معنی است که شما بازدید کننده خود را متقاعد نکرده اید که به اندازه کافی در سایت شما بماند تا اقدامی انجام دهد.
پس از تغییر تم، مهم است که نرخ پرش خود را کنترل کنید. برخی از تم ها برای کمک به بازدیدکنندگان برای حرکت در سایت شما دوستانه تر هستند.
اگر نرخ پرش شما از زمان تغییر قالب سایت وردپرس بالا رفته است، پس باید برای کاهش آن تلاش کنید. می توانید این کار را با بهبود منوهای ناوبری خود ، افزودن ویجت پست های محبوب، افزودن پیوندهای داخلی بیشتر و موارد دیگر انجام دهید.
13. برای بهبود وب سایت وردپرس خود به بازخورد خواننده گوش دهید
در نهایت، مهم است که پس از تغییر به یک موضوع جدید، به بازخورد خواننده گوش دهید. برخی از خوانندگان ممکن است بخش های خاصی از طراحی شما را دوست داشته باشند یا از آنها متنفر باشند.
شما مجبور نیستید به حرف هر خواننده گوش کنید و تغییراتی را که آنها پیشنهاد می کنند ایجاد کنید. اما اگر گروهی از خوانندگان وجود دارند که با همین مشکل مواجه هستند، احتمالاً ارزش بررسی آن را دارد.
میتوانید با افزودن فرم تماس به وبسایت خود، یا اجرای نظرسنجی و درخواست بازخورد از خوانندگان در مورد طراحی جدید، بازخورد بازدیدکنندگان را جمعآوری کنید.
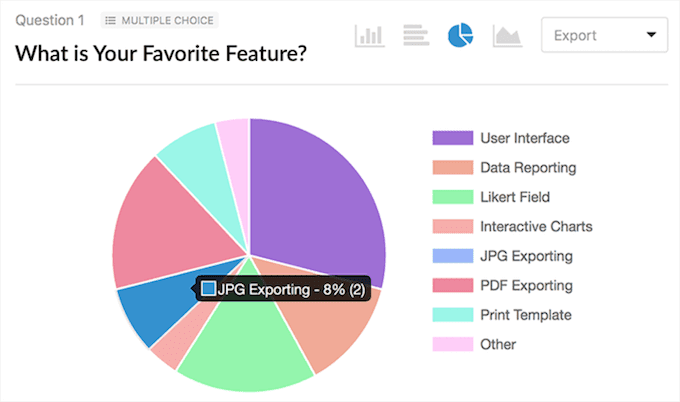
ساده ترین راه برای انجام این کار استفاده از WPForms است . این بهترین افزونه نظرسنجی وردپرس در بازار است که توسط بیش از 6 میلیون وب سایت استفاده می شود.

این امکان را دارید که به راحتی فرم های نظرسنجی جذاب به سبک درگ اند درآپ ایجاد کنید.
به علاوه، بخش گزارش به طور خودکار گزارش های زیبایی را برای کمک به تجزیه و تحلیل نتایج شما ایجاد می کند.

امیدواریم این مقاله به شما کمک کرده باشد که بدانید قبل از تغییر قالب وردپرس دقیقاً چه کاری باید انجام دهید. همچنین ممکن است بخواهید راهنمای ما را در مورد نحوه انتخاب بهترین هاست وردپرس و انتخاب های متخصص ما از بهترین نرم افزار چت ربات هوش مصنوعی برای وب سایت خود ببینید.
اگر این مقاله را دوست داشتید، لطفاً در صفحه اینستاگرام ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در توئیتر و فیس بوک پیدا کنید .





 کمپین ابتکار نو
کمپین ابتکار نو