No products in the cart.
آیا به دنبال افزودن ربات چت در وردپرس هستید؟
چت بات نرم افزاری است که می تواند با بازدیدکنندگان وب سایت شما صحبت کند. افزودن ربات چت در طراحی وب سایت تان میتواند به شما در ارائه پشتیبانی فوری مشتری، ایجاد سرنخ و بهبود تجربه کاربر کمک کند.
در این مقاله نحوه افزودن آسان چت بات در وردپرس را مرحله به مرحله به شما نشان خواهیم داد.

چت بات چیست؟
چت بات یک برنامه کامپیوتری است که از رابط چت برای گفتگو با بازدیدکنندگان وب سایت شما استفاده می کند. درست مانند تیم پشتیبانی مشتری شما وقتی از افزونه چت زنده استفاده می کنند عمل می کند.
با این حال، در حالی که چت زنده یک مکالمه بیدرنگ بین مشتری و کارکنان پشتیبانی شما است، چتباتها خودکار هستند.
این بدان معنی است که آنها فقط می توانند پاسخ هایی را ارائه دهند که شما آنها را برای آنها برنامه ریزی کرده اید.
به عنوان مثال، یک چت ربات خدمات مشتری می تواند به سؤالات مربوط به محصولات یا خدمات پاسخ دهد، مشکلات را عیب یابی کند و توصیه هایی را ارائه دهد.
به طور مشابه، یک ربات چت مراقبت های بهداشتی ممکن است به سؤالاتی در مورد شرایط سلامت پاسخ دهد، یادآوری هایی برای قرار ملاقات ها ارائه دهد و بیماران را با پزشکان ارتباط دهد.
چرا باید از چت بات در وردپرس استفاده کرد؟
افزودن ربات چت به وبسایت وردپرس به شما این امکان را میدهد تا پشتیبانی مشتری 24 ساعته را به بازدیدکنندگان خود ارائه دهید، حتی زمانی که تیم پشتیبانی شما در دسترس نیست.
این باعث کاهش تعداد تیکت های پشتیبانی در وب سایت شما و بهبود تجربه کاربری می شود.
رباتهای چت همچنین میتوانند برای خودکارسازی سایر وظایف پشتیبانی مشتری مانند پاسخ دادن به سؤالات متداول ، ارائه پشتیبانی محصول و رفع مشکلات کوچکتر استفاده شوند .
این باعث صرفه جویی در زمان می شود و به تیم شما اجازه می دهد تا روی مسائل پیچیده تر تمرکز کند.
اگر فروشگاه آنلاین دارید ، می توانید از چت بات نیز برای اطلاع از علایق مشتری استفاده کنید و از آنها در مورد نیازهایشان سوال کنید. سپس ربات چت می تواند به سوالات مشتری پاسخ دهد و معامله را ببندد.
با این اوصاف، بیایید ببینیم که چگونه به راحتی یک چت بات در وردپرس اضافه کنیم، مرحله به مرحله. ما سه روش مختلف را پوشش خواهیم داد، و شما می توانید از پیوندهای سریع زیر برای پرش به روشی که می خواهید استفاده کنید استفاده کنید:
- اضافه کردن یک ربات چت در وردپرس با استفاده از Heroic KB (بهترین برای پشتیبانی مشتری)
- اضافه کردن یک ربات چت در وردپرس با استفاده از ChatBot (بهترین برای فروش و خدمات مشتری)
- اضافه کردن یک چت بات در وردپرس با استفاده از HubSpot (رایگان و آسان)
- امتیاز: چت زنده را به سایت وردپرس خود اضافه کنید
اضافه کردن یک ربات چت در وردپرس با استفاده از Heroic KB (بهترین روش برای پشتیبانی مشتری)
اگر می خواهید یک چت بات سفارشی برای خودکارسازی درخواست های پشتیبانی مشتری ایجاد کنید، این روش برای شما عالی است.
Heroic KB بهترین افزونه پایگاه دانش وردپرس است که پایگاه دانش قابل جستجو را به سایت موجود شما اضافه می کند.
همچنین دارای یک دستیار قدرتمند هوش مصنوعی Heroic است که به شما امکان می دهد به راحتی یک ربات چت را به صفحه پایگاه دانش خود اضافه کنید. ربات چت هوش مصنوعی مستقیماً از مقالات پایگاه دانش شما آموزش داده شده است تا بتواند پاسخ دقیقی به سؤالات بازدیدکنندگان ارائه دهد.
برای شروع باید افزونه Heroic KB را نصب و فعال کنید .
توجه: برای دسترسی به Heroic AI Assistant به برنامه Heroic KB Pro نیاز دارید.
پس از فعال شدن افزونه، باید یک پایگاه دانش ایجاد کنید تا بتوانید ربات چت هوش مصنوعی خود را بر روی آن آموزش دهید. اطمینان حاصل کنید که پایگاه دانش شما شامل مقالات دقیق و با کیفیتی است که به مخاطبان شما کمک می کند تا نحوه استفاده از محصولات/خدمات شما را بیاموزند.

برای دستورالعمل های گام به گام، می توانید آموزش ما را در مورد نحوه افزودن مستندات پایگاه دانش در وردپرس دنبال کنید .
پس از ایجاد پایگاه دانش خود، می توانید دستیار هوش مصنوعی Heroic KB را راه اندازی کنید.
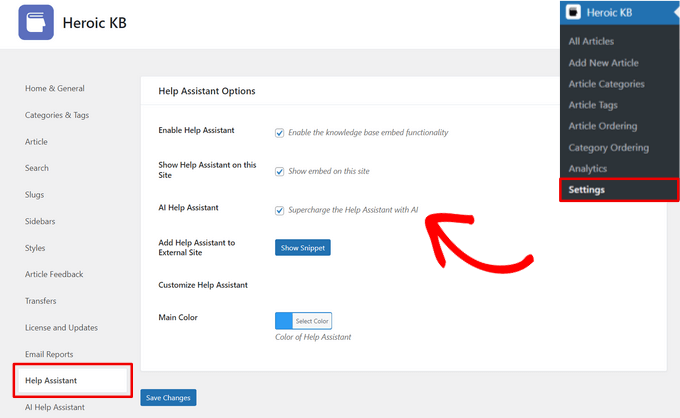
برای انجام این کار، از داشبورد وردپرس به Heroic KB » Settings بروید و روی تب «Help Assistant» کلیک کنید.
از آنجا، باید علامتی را در کنار گزینههای Enable Help Assistant، Show Help Assistant در این سایت و AI Help Assistant قرار دهید.

همچنین می توانید رنگ اصلی چت ربات Help Assistant خود را در این صفحه انتخاب کنید.
وقتی کارتان تمام شد، روی دکمه «ذخیره تغییرات» کلیک کنید.
تنظیمات چت بات KB Heroic
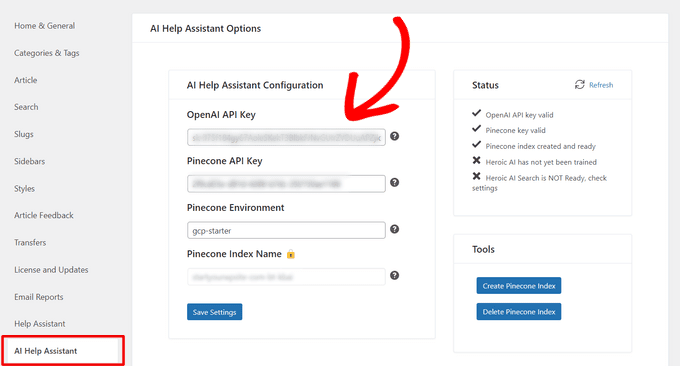
در مرحله بعد، باید روی برگه «دستیار AI» از صفحه تنظیمات KB Heroic کلیک کنید. در اینجا، باید کلیدهای API را برای OpenAI و Pinecone اضافه کنید.

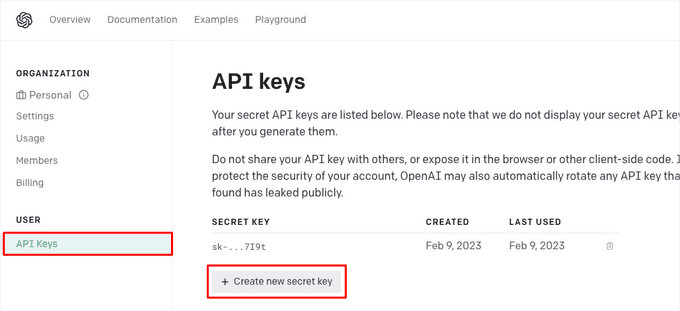
می توانید با مراجعه به صفحه ، کلید API از حساب پولی خود، یک کلید OpenAI API در وب سایت OpenAI ایجاد کنید.
به سادگی یک کلید سکرت جدید ایجاد کنید و آن را کپی و در تنظیمات پیکربندی دستیار AI Heroic KB قرار دهید.

ایجاد کلید API Pinecone برای چت بات Heroic KB
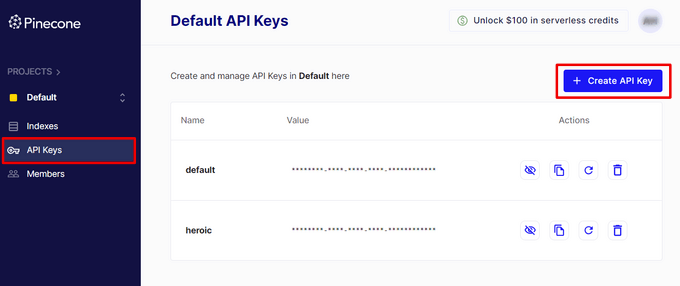
می توانید یک کلید API Pinecone در وب سایت Pinecone با یک حساب رایگان یا پولی ایجاد کنید.
کافی است به صفحه «کلیدهای API» بروید و روی دکمه «ایجاد کلید API» کلیک کنید. سپس آن را کپی کرده و در تنظیمات Heroic KB قرار دهید.

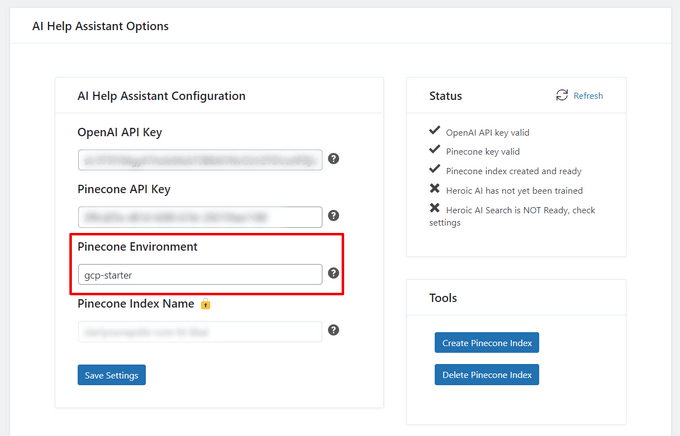
پس از کپی و چسباندن کلیدهای API خود، باید فیلد “Pinecone Environment” را نیز پر کنید.
برای حسابهای رایگان Pinecone، میتوانید از gcp-starter به عنوان محیط Pinecone استفاده کنید. برای حسابهای پولی، میتوانید از هر منطقه GCP پشتیبانی شده توسط Pinecone مانند eu-west4-gcp یا us-central1-gcp استفاده کنید .

فراموش نکنید که دکمه “ذخیره تنظیمات” را بزنید.
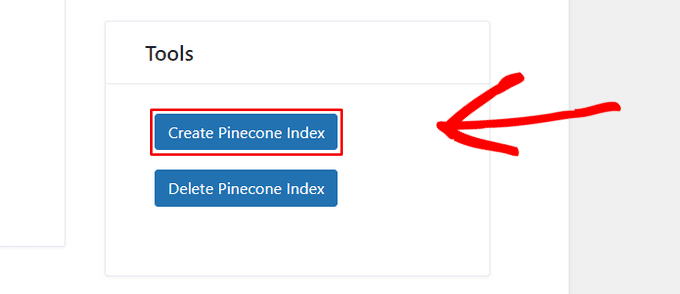
در مرحله بعد، روی دکمه “ایجاد فهرست Pinecone” کلیک کنید تا به طور خودکار یک نمایه Pinecone جدید ایجاد شود.

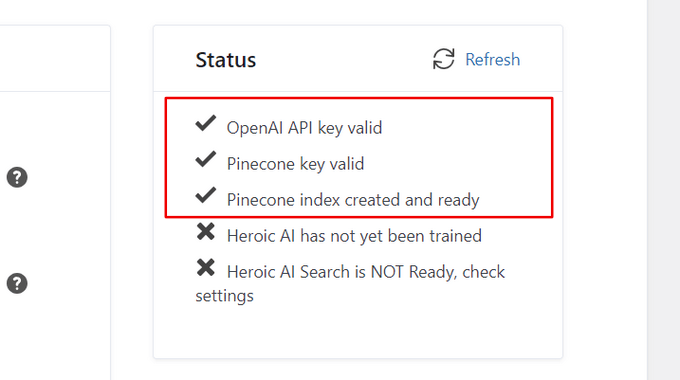
میتوانید کادر «وضعیت» را علامت بزنید تا ببینید آیا کلیدهای API شما اعتبارسنجی شدهاند و نمایه Pinecone ایجاد شده است.

پس از آماده شدن، می توانید آموزش چت ربات دستیار هوش مصنوعی را در پایگاه دانش خود شروع کنید .
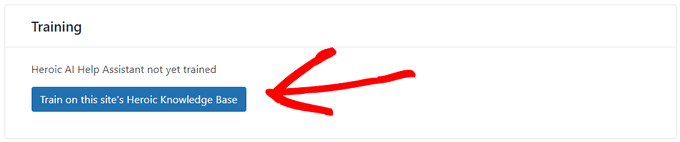
برای انجام این کار، به سادگی روی دکمه “Train on this site’s Heroic Knowledge Base” کلیک کنید.

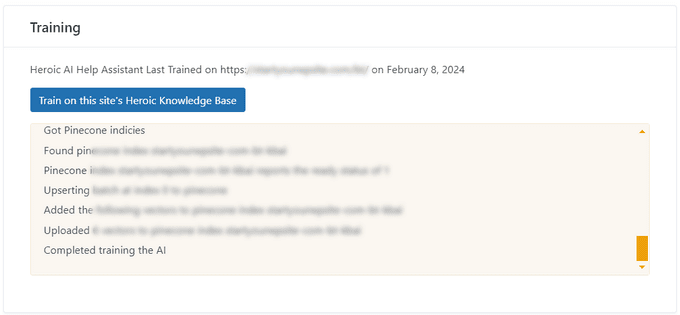
سپس دستیار هوش مصنوعی آموزش را آغاز می کند، این ممکن است چند دقیقه بسته به اندازه پایگاه دانش شما طول بکشد. میزان پیشرفت فرآیند در پنل آموزشی نمایش داده می شود.

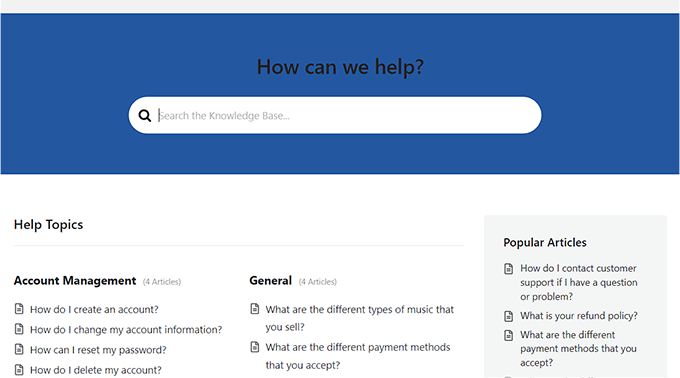
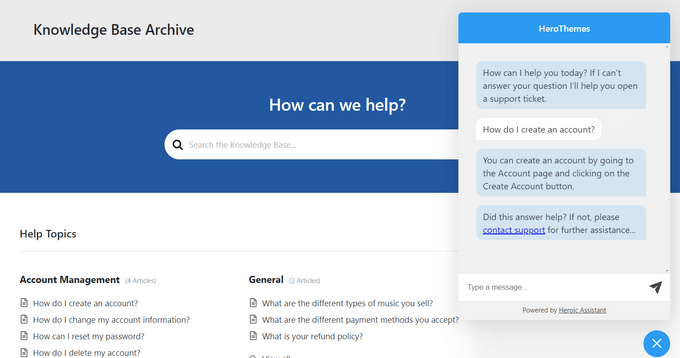
وقتی آموزش کامل شد، میتوانید از صفحه پایگاه دانش خود دیدن کنید تا ربات چت دستیار هوش مصنوعی Heroic خود را در عمل ببینید.
بازدیدکنندگان می توانند یک سوال بپرسند و ربات چت پاسخ دقیقی را بر اساس مستندات پایگاه دانش شما ارائه می دهد.

اضافه کردن یک ربات چت در وردپرس با استفاده از ChatBot (بهترین برای فروش و خدمات مشتری)
اگر به دنبال یک چت بات همه کاره برای تولید سرنخ، فروش، خدمات مشتری و موارد دیگر هستید، این روش برای شما مناسب است.
با استفاده از ChatBot می توانید به راحتی یک چت بات به سایت وردپرس خود اضافه کنید . این بهترین نرم افزار چت ربات هوش مصنوعی است که به شما امکان می دهد با استفاده از شیوه درگ اند دراپ کردن ربات چت را بسازید. همچنین گزینه های سفارشی سازی چت بات و ویژگی های چند زبانه بیشتری را ارائه می دهد.
نصب افزونه رایگان ChatBot
ابتدا باید افزونه رایگان ChatBot را نصب و فعال کنید . برای دستورالعمل های دقیق، لطفاً راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید .
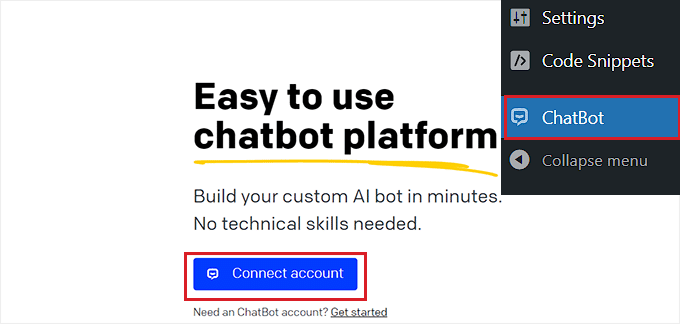
پس از فعالسازی، از نوار کناری مدیریت وردپرس به تب منوی ChatBot مراجعه کرده و روی دکمه «اتصال حساب» کلیک کنید.

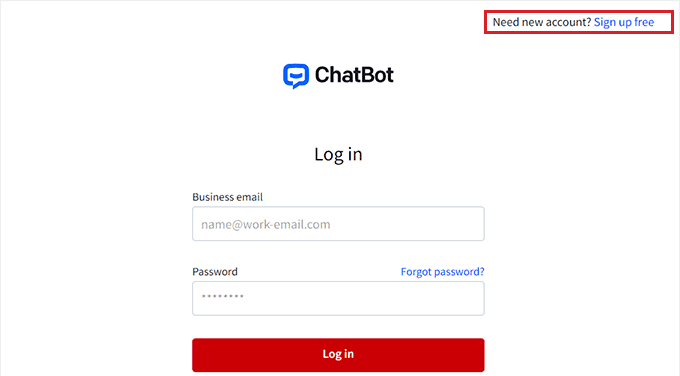
با این کار، وبسایت ChatBot در یک پنجره جدید باز میشود، جایی که باید اعتبار ورود خود را وارد کرده و روی دکمه «ورود» کلیک کنید.
با این حال، اگر هنوز حساب کاربری در ChatBot ندارید، فقط روی پیوند «ثبت نام رایگان» در بالا کلیک کنید.

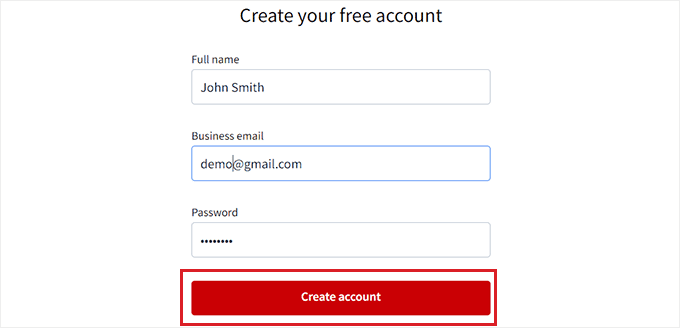
این شما را به صفحه جدیدی هدایت می کند که در آن باید آدرس ایمیل خود را وارد کنید و نام حساب و رمز عبور را وارد کنید.
پس از اتمام کار، فقط روی دکمه “ایجاد حساب کاربری” کلیک کنید.

پس از ایجاد حساب کاربری، به داشبورد وردپرس خود هدایت خواهید شد. شما اکنون با موفقیت سایت وردپرس خود را با ChatBot.com متصل کرده اید.
شروع ایجاد یک ربات جدید
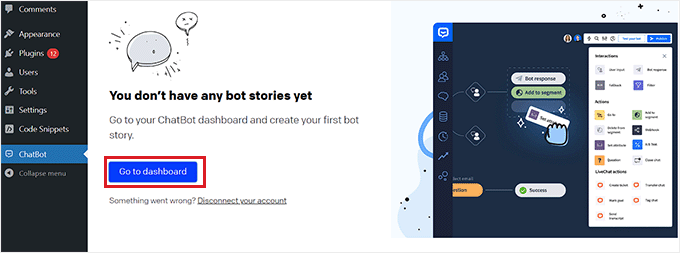
اکنون، برای شروع ایجاد یک ربات چت، فقط روی دکمه «رفتن به داشبورد» کلیک کنید.

سپس به داشبورد حساب ChatBot خود هدایت خواهید شد.
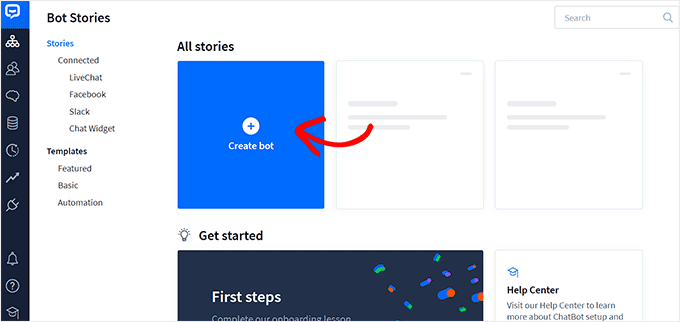
از اینجا، روی دکمه «ایجاد ربات» در بالا کلیک کنید تا فرآیند شروع شود.

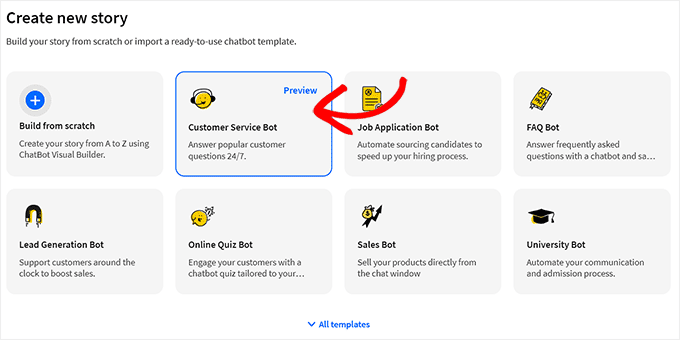
این شما را به صفحه “Create new story” می برد، جایی که باید نوع ربات چت مورد نظر خود را انتخاب کنید.
به طور پیش فرض، ChatBot به شما امکان می دهد یک ربات خدمات مشتری، ربات درخواست شغل، ربات تولید سرنخ، ربات پرسش و پاسخ، ربات فروش و موارد دیگر ایجاد کنید.
با این حال، میتوانید گزینه «Build from Scratch» را نیز انتخاب کنید تا خودتان یک ربات بسازید. برای این آموزش، ما یک ربات خدمات مشتری ایجاد خواهیم کرد.

با این کار، الگوی ربات خدمات مشتری از پیش ساخته شده روی صفحه شما باز می شود.
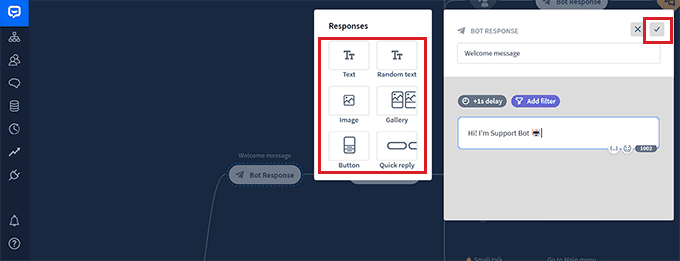
از اینجا میتوانید با کلیک بر روی برگههای «پاسخ ربات» در جریان گفتگو، یک جریان مکالمه برای ربات چت خود ایجاد کنید.
با این کار یک اعلان روی صفحه باز میشود، که در آن میتوانید پاسخهای چت و پاسخهای سریع مانند متن، تصاویر و دکمهها را با کشیدن و رها کردن بلوکها در اعلان اضافه کنید.
پس از انجام این کار، فقط پاسخ ربات را اضافه کنید و روی دکمه “ذخیره و بستن” در بالا کلیک کنید.

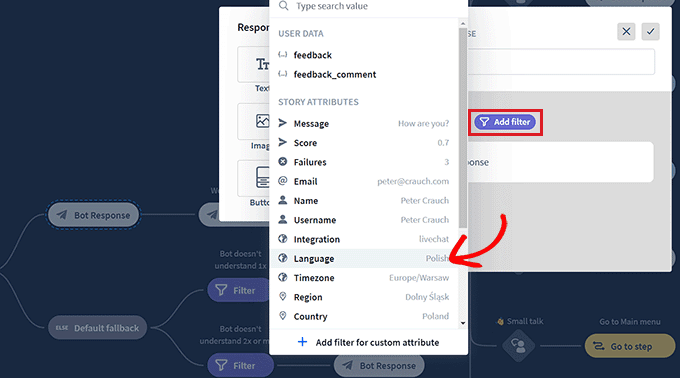
در صورت تمایل، میتوانید با کلیک بر روی دکمه «افزودن فیلتر» در اعلان، فیلترهای سفارشی را با پاسخ ربات چت اضافه کنید.
افزودن پاسخ ها به فیلتر چت بات
با این کار یک منوی کشویی باز می شود که در آن می توانید فیلتری را انتخاب کنید که به پاسخ ربات چت شما اضافه می شود، از جمله:
- پیام: با تنظیم پاسخها به پیام کاربر، مکالمه را شخصی کنید.
- امتیاز: با فیلتر کردن پیامهایی که امتیاز پایینی دارند، از مکالمات نامربوط جلوگیری کنید.
- خرابی ها: با فیلتر کردن پیام هایی که احتمالاً منجر به شکست می شوند، دقت ربات چت را بهبود بخشید. این می تواند از ارائه اطلاعات نادرست یا گمراه کننده توسط ربات چت جلوگیری کند.
- ایمیل: آدرس های ایمیل نامعتبر را حذف کنید یا کاربران را با ایمیل هایشان آدرس دهید.
- نام: یک تجربه شخصی برای کاربر ایجاد کنید یا پیام هایی را که حاوی نام های خاصی هستند مسدود کنید.
- نام کاربری: پیام هایی که حاوی نام های کاربری خاصی هستند را فیلتر کنید.
- یکپارچه سازی: برای کاربرانی که از ابزار خاصی استفاده می کنند پیام های خاصی ایجاد کنید.
- زبان: برای وبسایتهای چندزبانه به زبانهای خاصی پیام بنویسید.
- منطقه زمانی: پیام ها را با توجه به منطقه زمانی مربوطه فیلتر کنید.
طراحی مولتی لنگوال ربات چت سایت
علاوه بر این، می توانید پیام های خاصی را برای کاربران در مناطق و کشورهای مختلف ایجاد کنید. اگر مخاطب بین المللی زیادی دارید، این می تواند مفید باشد.

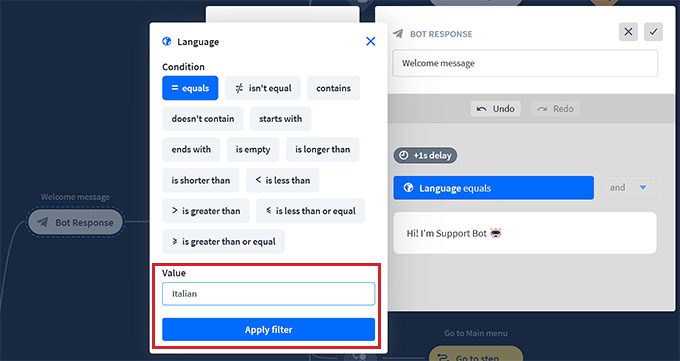
پس از آن، همچنین می توانید منطق شرطی را برای پاسخ فیلتر شده انتخاب کنید. پاسخی که ایجاد میکنید تنها در صورتی توسط ربات چت استفاده میشود که مشتری که با آن تعامل دارد با فیلتر مطابقت داشته باشد.
به عنوان مثال، اگر یک وب سایت چند زبانه دارید و می خواهید یک ربات چت برای زبان های مختلف ایجاد کنید، می توانید از فیلتر “زبان” استفاده کنید.
پس از انجام این کار، گزینه “= برابر” را به عنوان شرط انتخاب کنید و سپس نام زبان را تایپ کنید.
پس از آن، می توانید پاسخ را به زبانی که انتخاب کرده اید اضافه کنید. در مثال ما، زمانی که کاربر یک پرس و جو را در chatbot به زبان ایتالیایی تایپ می کند، chatbot پاسخ ایتالیایی را که ما با این فیلتر ایجاد کرده ایم به آنها نشان می دهد.

هنگامی که افزودن فیلتر خود را به پایان رساندید، فقط روی “اعمال فیلتر” کلیک کنید.
افزودن بلوک های مختلف به فرم چت بات
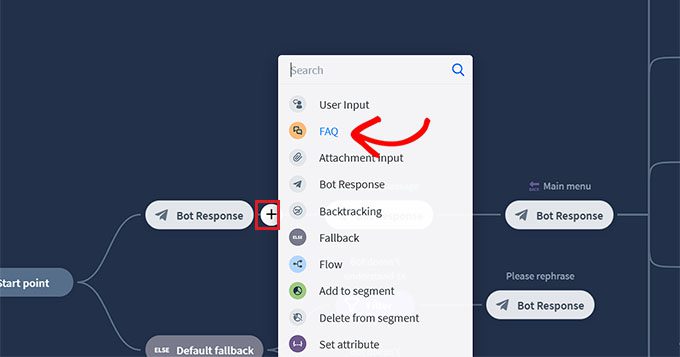
پس از آن، همچنین میتوانید از دکمه «+» برای اضافه کردن بلوکهای مختلف به جریان چت خود استفاده کنید. این یک اعلان باز می کند که در آن می توانید هر بلوک مورد نظر خود را انتخاب کنید، از جمله:
- ورودی کاربر: پیامهای کاربر را اضافه کنید که باعث واکنش ربات میشوند.
- سؤالات متداول: سؤالات متداول و پاسخ آنها را در این بلوک اضافه کنید.
- ورودی پیوست: به کاربران اجازه می دهد فایل ها را در یک مکالمه مداوم با ربات چت پیوست کنند.
- پاسخ ربات: پاسخ یک ربات چت را به یک سوال اضافه کنید.
- عقبگرد: از مشاهده تعاملات قبلی با ربات توسط کاربران جلوگیری کنید.
- پیام بازگشتی: هر زمانی که ربات چت شما نتواند درخواست کاربر را با هیچ پاسخ ربات چت مطابقت دهد، یک پیام کلی نمایش دهید یا یک عمل را آغاز کنید.
- جریان: به صورت بصری سناریوهای پاسخ ربات چت پیچیده را سازماندهی کنید.
- افزودن به بخش: همه کاربران را بر اساس داده های کاربر به گروه های مختلف تقسیم کنید.
- حذف از بخش: حذف کاربران از یک بخش خاص.
- تنظیم ویژگی: ذخیره اطلاعات در مورد کاربران.
- علامت گذاری هدف: یک مکالمه را به عنوان به هدف خود علامت گذاری کنید.
افزودن امکان ارسال ایمیل مکالمات در ربات چت
همچنین میتوانید متنی از مکالمه را به آدرس ایمیل ارسال کنید یا مکالمات رباتهای مختلف را با کلمات کلیدی و عبارات برچسبگذاری کنید.

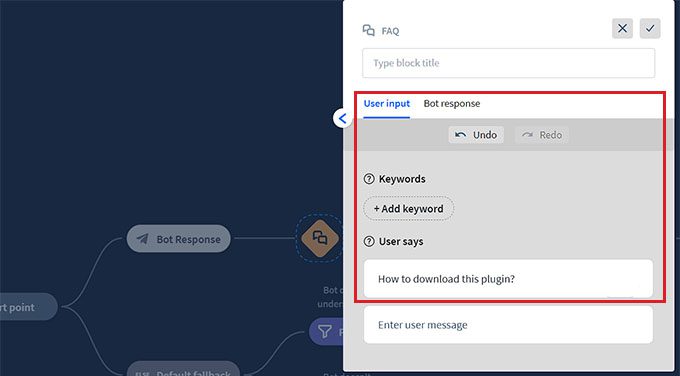
به عنوان مثال، اگر بلوک سؤالات متداول را انتخاب کنید، در صفحه شما باز می شود، جایی که اکنون می توانید سؤالات رایج پشتیبانی مشتری و پاسخ های آنها را اضافه کنید.
سپس ربات چت شما از این پاسخ ها برای پاسخ به سوالات مشتریان در وب سایت شما استفاده می کند.

سپس، روی تب پاسخ ربات «منو اصلی» کلیک کنید تا اعلان بلوک باز شود. در اینجا، میتوانید دکمههایی را برای تمام خدماتی که ربات چت شما میتواند با استفاده از بلوک دکمه ارائه دهد، اضافه کنید.
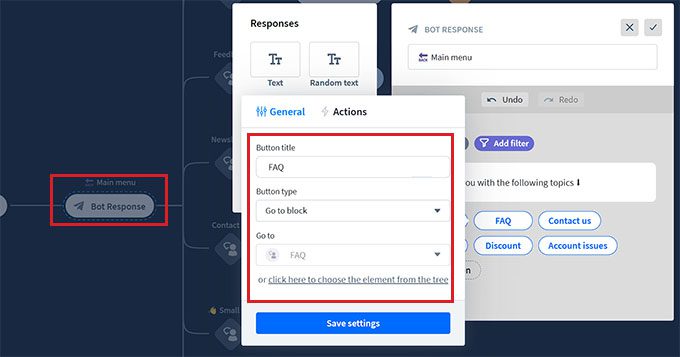
پس از آن، روی هر بلوک دکمه کلیک کنید تا تنظیمات آن باز شود و پیکربندی کنید که در آن دکمه میخواهید کاربران را هدایت کند.
برای مثال، میتوانید به کاربران اجازه دهید به پاسخ ربات چت سؤالات متداول که با انتخاب نوع دکمه بهعنوان «برو به مسدود کردن» ایجاد کردهاید هدایت شوند.
بعد، بلوک «پرسشهای متداول» را از منوی کشویی «برو به» انتخاب کنید و روی دکمه «ذخیره تنظیمات» کلیک کنید.

به غیر از پرسشهای متداول، میتوانید دکمههایی برای هدایت کاربران به ثبتنام خبرنامه ، صفحه تماس با ما، پیشنهادات تخفیف و موارد دیگر ایجاد کنید.
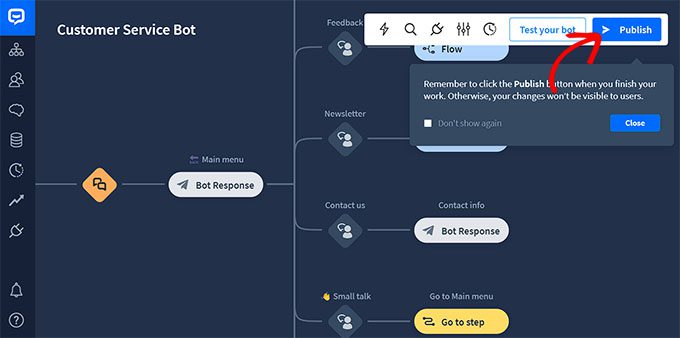
پس از اتمام کار، فراموش نکنید که روی دکمه “انتشار” در بالا کلیک کنید تا تنظیمات خود را ذخیره کنید.

مرحله پایانی طراحی ربات چت
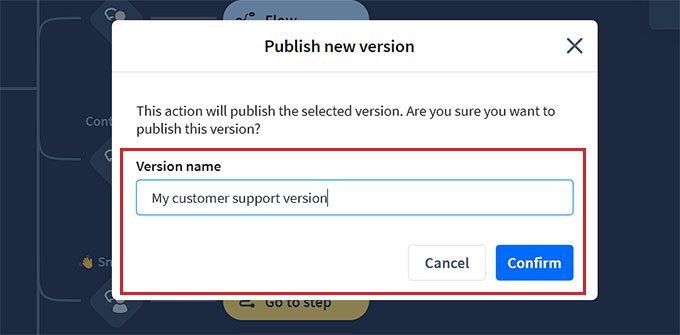
اکنون یک اعلان روی صفحه نمایش شما باز می شود و از شما می خواهد که نامی برای چت بات خود ارائه دهید.
پس از وارد کردن جزئیات، به سادگی روی دکمه “تأیید” کلیک کنید تا چت بات خود را منتشر کنید.

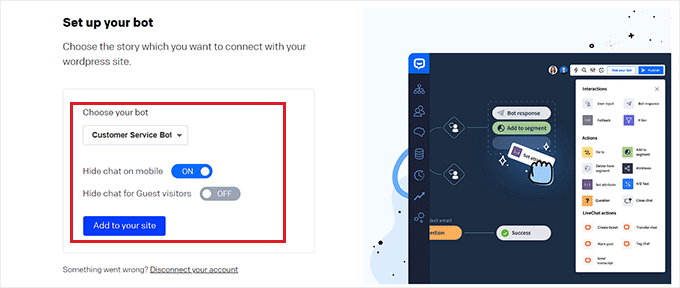
در مرحله بعد، از داشبورد وردپرس خود دیدن کنید و به تب ChatBot بروید ، جایی که اکنون متوجه خواهید شد که بخش «انتخاب ربات» روی صفحه نمایش قابل مشاهده است.
توجه: به خاطر داشته باشید که ممکن است بین ایجاد چت بات و نمایان شدن آن در داشبورد وردپرس، 3 تا 4 ساعت طول بکشد.
اکنون، به سادگی رباتی را که به تازگی ایجاد کرده اید از منوی کشویی انتخاب کنید.
پس از آن، اگر نمیخواهید افرادی که از تلفنهایشان از وبسایت شما بازدید میکنند، نتوانند ربات چت را ببینند، سوئیچ «پنهان کردن گپ در تلفن همراه» را روی «روشن» قرار دهید.

اگر میخواهید ربات چت فقط برای اعضای شما انحصاری باشد، میتوانید «پنهان کردن گپ برای بازدیدکنندگان مهمان» را به «روشن» تغییر دهید.
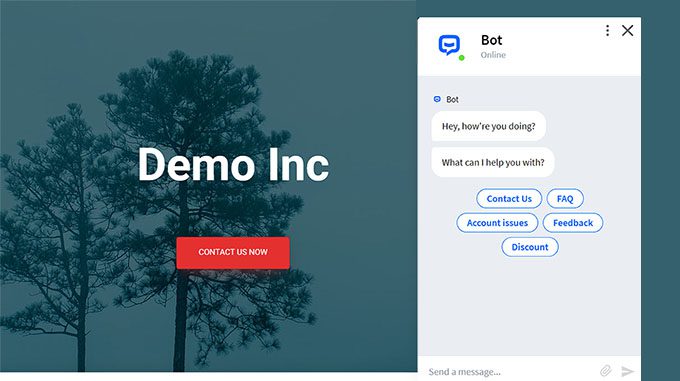
در نهایت روی دکمه «افزودن به سایت» کلیک کنید. اکنون می توانید از وب سایت خود دیدن کنید تا چت بات را در عمل مشاهده کنید.

اضافه کردن یک چت بات در وردپرس با استفاده از HubSpot (رایگان و آسان)
اگر به دنبال راهی رایگان و آسان برای ساخت ربات چت هستید، می توانید از این روش استفاده کنید.
HubSpot یک سیستم مدیریت ارتباط با مشتری (CRM) شگفت انگیز است که با مجموعه ای از ابزارها برای فروش، خدمات مشتری، بازاریابی و مدیریت محتوا ارائه می شود.
حتی به شما امکان می دهد با سازنده رایگان چت بات خود مکالمات خودکار با بازدیدکنندگان وب سایت خود ایجاد کنید.
نصب افزونه HubSpot
ابتدا باید افزونه HubSpot را در وب سایت خود نصب و فعال کنید. برای دستورالعمل های دقیق، ممکن است بخواهید راهنمای مبتدیان ما در مورد نحوه نصب افزونه وردپرس را ببینید .
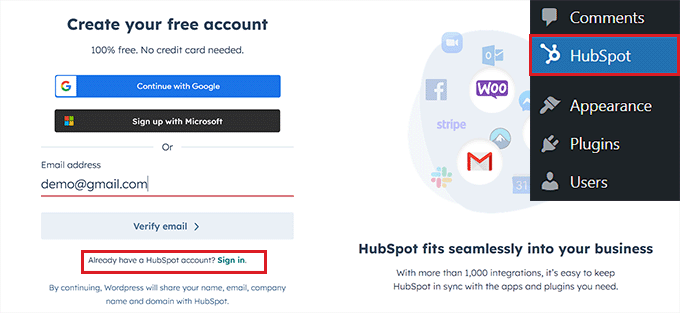
پس از فعال سازی، باید از نوار کناری مدیریت وردپرس به تب منوی HubSpot مراجعه کرده و آدرس ایمیل خود را برای ایجاد یک حساب HubSpot وارد کنید.
اگر قبلاً یکی دارید، فقط روی پیوند “ورود به سیستم” در پایین کلیک کنید.

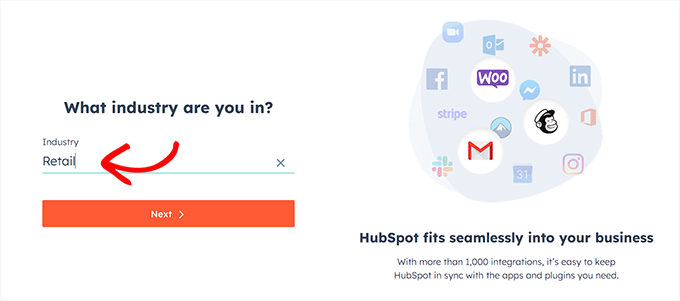
هنگامی که جزئیات خود را ارائه کردید و برای حساب جدید خود رمز عبور تعیین کردید، HubSpot از شما در مورد صنعتی که در آن کار می کنید سؤال می کند.
به سادگی صنعت مورد نظر خود را از منوی کشویی انتخاب کنید و روی دکمه “بعدی” کلیک کنید.

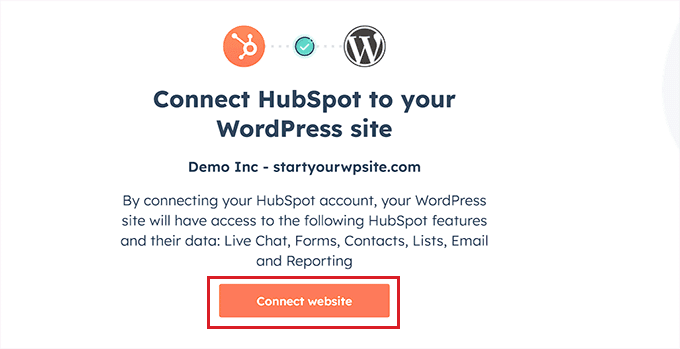
پس از آن، HubSpot یک حساب کاربری جدید برای شما ایجاد می کند و سپس از شما می خواهد که آن را به سایت وردپرس خود متصل کنید.
از اینجا، به سادگی روی دکمه “اتصال وب سایت” کلیک کنید.

اکنون زمان آن رسیده که شما شروع به ایجاد ربات چت خود کنید.
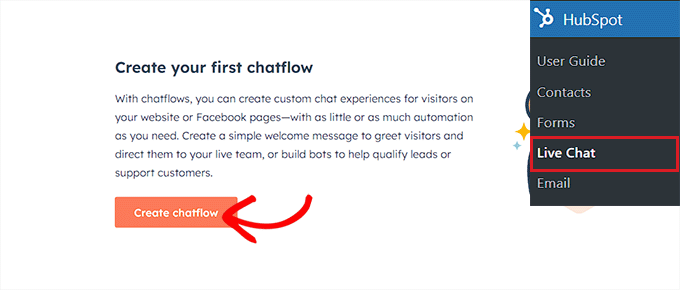
طراحی چت بات افزونه HubSpot
برای انجام این کار، از داشبورد وردپرس به صفحه HubSpot » Live Chat مراجعه کرده و روی دکمه «Create chatflow» کلیک کنید.

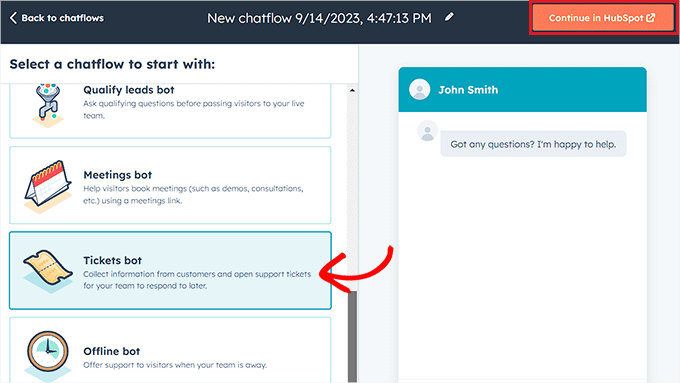
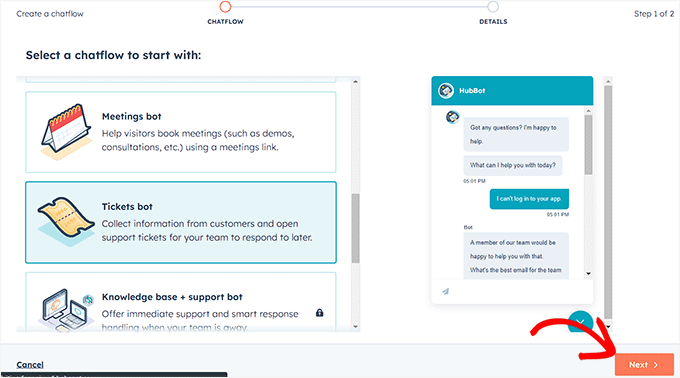
این شما را به صفحه بعدی می برد، جایی که می توانید هر یک از قالب های چت بات از پیش ساخته را انتخاب کنید.
به طور پیشفرض، HubSpot به شما امکان میدهد یک ربات دربان، ربات سرنخ، ربات جلسات، ربات تیکت، ربات آفلاین یا حتی یک ربات چت از ابتدا ایجاد کنید.
طراحی چت بات تیکت افزونه HubSpot
برای این آموزش، ما یک “ربات تیکت” ایجاد خواهیم کرد.
فقط کافی است جریان گفتگوی مورد نظر خود را انتخاب کنید و سپس روی دکمه «ادامه در HubSpot» کلیک کنید تا به جلو بروید.

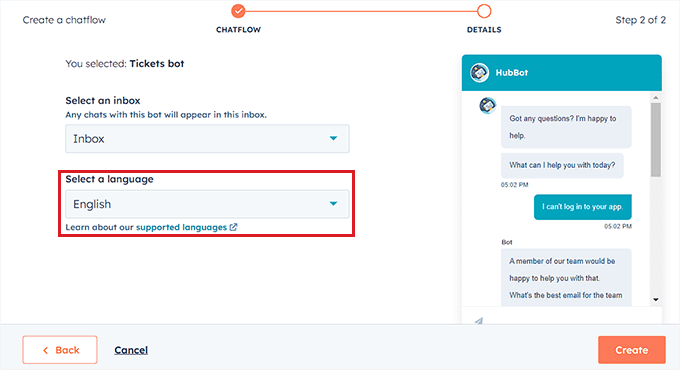
سپس به حساب HubSpot خود هدایت خواهید شد، جایی که بقیه چت بات خود را ایجاد خواهید کرد.
از اینجا روی دکمه «بعدی» کلیک کنید تا به جلو بروید.

در مرحله بعد، باید زبان چت بات خود را از منوی کشویی انتخاب کنید.
می توانید تنظیمات دیگر را به همان شکلی که هستند رها کنید و روی دکمه “Create” کلیک کنید.

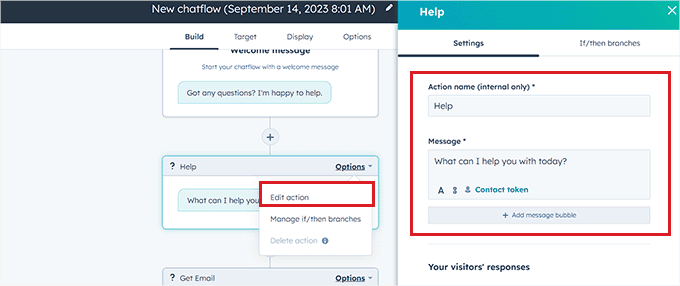
اکنون قالب شما در سازنده چت بات باز می شود، جایی که می توانید جریان گفتگو را ویرایش کنید.
به سادگی روی تب ‘Options’ در پاسخ ربات کلیک کنید و پیوند ‘ویرایش’ را انتخاب کنید.
با این کار تنظیمات عمل در ستون سمت چپ باز می شود، جایی که می توانید نام و متن عمل را تغییر دهید.
در HubSpot، یک اقدام مرحله ای از مکالمه ربات چت است که یک کار خاص مانند پرسیدن سؤال یا ارسال پاسخ را انجام می دهد. اولین اقدام برای چت بات شما اولین سوالی است که برای بازدید کننده وب سایت ارسال می شود.

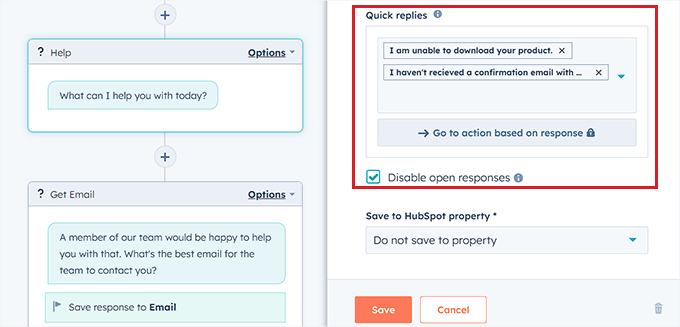
پس از آن، به بخش «پاسخهای بازدیدکنندگان شما» بروید و تمام پاسخهای سریعی که ممکن است یک بازدیدکننده به این سؤال بدهد را تایپ کنید.
به عنوان مثال، یک بازدیدکننده ممکن است از شما بپرسد که چگونه محصول خود را خریداری کنید، یا ممکن است بخواهد خطایی را که در وب سایت شما با آن مواجه است گزارش دهد.

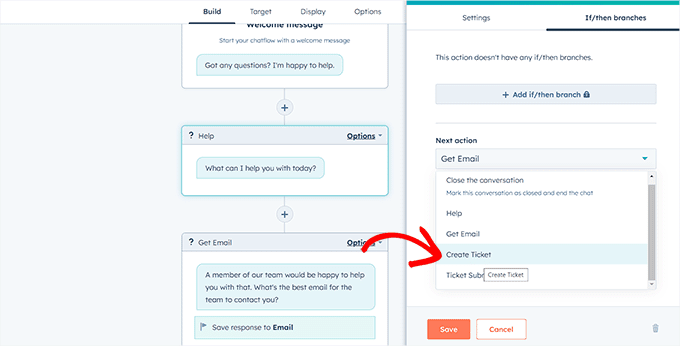
پس از آن، به بالا بروید و به تب ‘If/then branches’ بروید.
از اینجا، شما باید اقدامی را انتخاب کنید که چت ربات انجام می دهد اگر مشتری با یکی از پاسخ های سریعی که شما اضافه کرده اید پاسخ دهد.
برای مثال، اگر میخواهید ربات چت هر بار که کاربر قادر به دریافت ایمیل تأیید با اطلاعات اعتباری نیست، تیکتهای پشتیبانی را باز کند، سپس گزینه «ایجاد تیکت» را از منوی کشویی انتخاب کنید.
پس از آن، فقط روی دکمه “ذخیره” کلیک کنید تا تنظیمات عملکرد ذخیره شوند.

پس از آن، می توانید بقیه تنظیمات جریان چت را به همان شکلی که هستند رها کنید یا به ویرایش عملکردهای مختلف برای چت بات خود ادامه دهید.
اکنون Chatbot یک تیکت پشتیبانی برای تمام پاسخهای سریعی که به اعلان اقدام اضافه کردهاید ایجاد میکند.
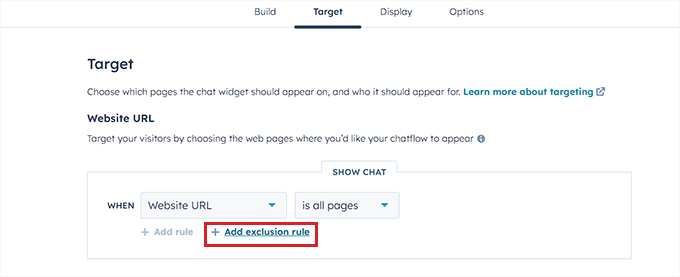
سپس، از بالا به تب “Target” بروید. در اینجا، باید انتخاب کنید که ویجت چت بات کجا در وب سایت شما ظاهر شود.
اگر میخواهید ربات چت در هر صفحه وبسایت شما ظاهر شود، میتوانید این تنظیمات را همانطور که هستند رها کنید.
مرحله پایانی طراحی چت بات افزونه HubSpot
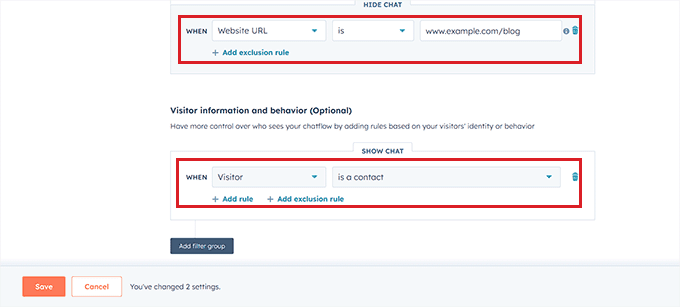
با این حال، اگر میخواهید ربات چت را در صفحات خاصی پنهان کنید، باید روی پیوند «افزودن قانون حذف» کلیک کنید. با این کار قانون دیگری باز می شود که در آن می توانید به سادگی URL صفحه ای را که می خواهید چت بات را پنهان کنید در فیلد سمت راست اضافه کنید.

پس از اتمام کار، به بخش «Visitor information and behavior» بروید. در اینجا، میتوانید بازدیدکنندگانی را که میخواهید ربات چت به آنها نشان داده شود، انتخاب کنید.
برای مثال، اگر میخواهید فقط بازدیدکنندگانی که بخشی از لیست مخاطبین شما هستند، بتوانند ربات چت را ببینند، میتوانید گزینه «Visitor» را از منوی کشویی سمت چپ و گزینه «یک مخاطب است» را در قسمت سمت راست انتخاب کنید.
پس از آن، روی دکمه «ذخیره» کلیک کنید و به تب «نمایش» بروید.

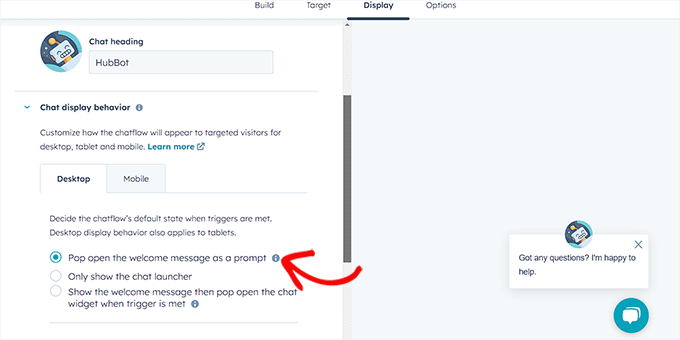
از اینجا می توانید یک تصویر آواتار برای چت بات خود آپلود کنید و نام آن را تغییر دهید.
در مرحله بعد، بخش «Chat display behavior» را گسترش دهید و وضعیت پیشفرض ربات چت را در صورت برآورده شدن محرکها انتخاب کنید.
به عنوان مثال، اگر می خواهید پیام خوشامدگویی ربات بلافاصله پس از بازدید شخصی از وب سایت شما ظاهر شود، می توانید گزینه «Pop open the welcome message as a prompt» را انتخاب کنید.
اگر «Only show the chat launcher» را انتخاب کنید، بازدیدکنندگان باید روی ربات چت شما کلیک کنند تا پیامهای آن را ببینند.
توضیحات تکمیلی طراحی چت بات افزونه HubSpot
با این حال، اگر میخواهید ربات چت فقط در صورت برآورده شدن یک محرک نمایش داده شود، میتوانید گزینه سوم را انتخاب کنید.

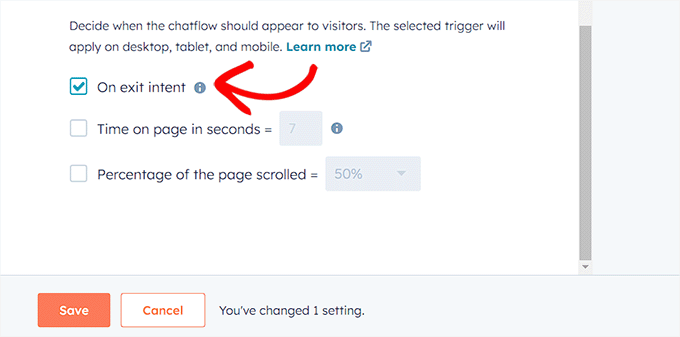
پس از آن، به پایین بروید و محرک ظاهر شدن چت بات را انتخاب کنید.
به عنوان مثال، اگر می خواهید ربات چت به محض خروج بازدیدکننده از سایت شما نمایش داده شود، گزینه «On exit intent» را انتخاب کنید.
با این حال، شما همچنین می توانید درصد صفحات پیمایش شده یا دقیقه های صرف شده در وب سایت خود را به عنوان محرک انتخاب کنید.
در مرحله بعد، میتوانید برای پیکربندی تنظیمات نمایش چت برای تلفنهای همراه، به برگه «موبایل» بروید.
پس از انجام این کار، به سادگی روی دکمه “ذخیره” کلیک کنید تا تغییرات شما ذخیره شود.

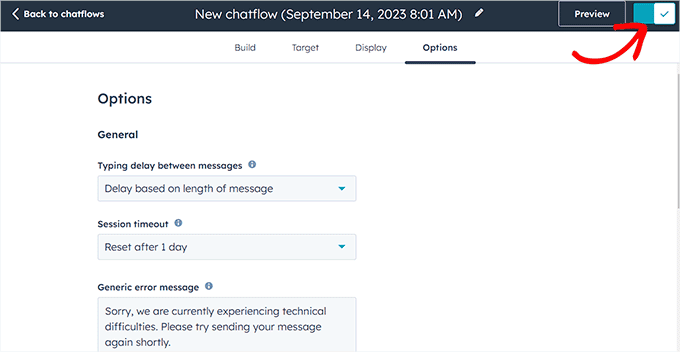
اکنون، برای پیکربندی تنظیمات کلی مانند تأخیر متن پیام، زمان پایان جلسه، پیام خطای عمومی، زبان ربات، در دسترس بودن و موارد دیگر، از بالا به برگه «Options» بروید.
پس از آن، روی دکمه “ذخیره” کلیک کنید تا تنظیمات شما ذخیره شود. در نهایت، سوئیچ در بالا را تغییر دهید تا ربات چت خود را در وب سایت خود فعال کنید.

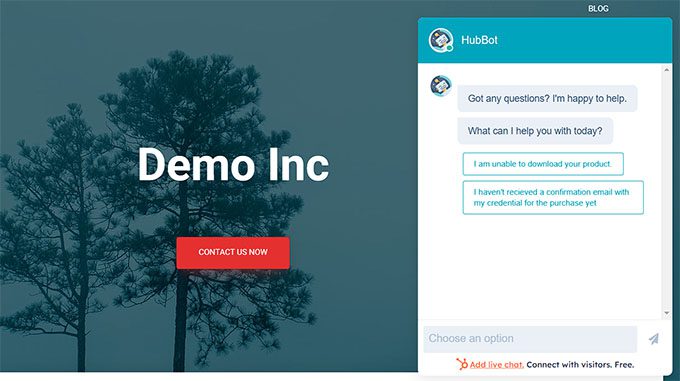
اکنون، می توانید از سایت وردپرس خود دیدن کنید تا چت بات خود را در حال عمل ببینید.
این همان چیزی است که در وب سایت آزمایشی ما به نظر می رسید.

هدیه : لایو چت را به سایت وردپرس خود اضافه کنید
لایو چت یک ابزار ارتباطی است که به بازدیدکنندگان این امکان را می دهد تا با یکی از اعضای تیم پشتیبانی مشتری شما از طریق پنجره چت در وب سایت شما چت کنند.
این یک راه بسیار محبوب برای ارتباط با مشتریان است و سطح رضایت 73 درصدی دارد که بسیار بالاتر از پشتیبانی ایمیل، تلفن و پیامک است.
افزودن لایو چت به فروشگاه WooCommerce به مشتریان این امکان را می دهد که به سرعت و به راحتی بدون نیاز به منتظر ماندن یا ارسال ایمیل کمک دریافت کنند.
این باعث کاهش نرخ پرش، افزایش فروش و حتی به شما فرصتی برای جمع آوری بازخورد از کاربران می شود.
با استفاده از LiveChat که بهترین نرم افزار پشتیبانی چت زنده برای وردپرس است می توانید به راحتی این ویژگی را به وب سایت خود اضافه کنید .

دارای قالبهای چت زنده از پیش ساخته شده، چت آنلاین، کانالهای پشتیبانی متعدد، پاسخهای آماده، رونوشتهای چت، تجزیه و تحلیل چت و موارد دیگر است.
به علاوه، با ابزارهایی مانند WooCommerce، HubSpot، ChatBot، Constant Contact و Mailchimp یکپارچه سازی می شود .
برای دستورالعمل های دقیق، می توانید آموزش گام به گام ما را در مورد نحوه افزودن چت زنده رایگان در وردپرس مشاهده کنید .
امیدواریم این مقاله به شما کمک کند تا یاد بگیرید چگونه به راحتی چت بات در وردپرس اضافه کنید. همچنین ممکن است بخواهید راهنمای ما را در مورد اهمیت میزبانی هاست برای سئوی سایت و مقاله جامع سئو چیست؟ را بررسی کنید.
اگر این مقاله را دوست داشتید، لطفاً در صفحه اینستاگرام ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در توئیتر و فیس بوک پیدا کنید .





 کمپین ابتکار نو
کمپین ابتکار نو