No products in the cart.
روندهای طراحی وب 2024 – طراحی یک وب سایت حرفه ای برای آینده
آیا میخواهید وب سایت خود را از نظر طراحی بهروز کنید؟ مرور جامع این مطلب از روندهای فعلی طراحی وب سایت ، تجربه کاربری (UX) و طراحی رابط کاربر (UI) به شما کمک خواهد کرد. در این پست، به بررسی نزدیکترین روشها و مفاهیم نوآورانه که طراحی مدرن وب را شکل میدهند و تجربه کاربری را در وبسایتها و برنامهها به سطوح جدیدی میرسانند، خواهیم پرداخت. از یکپارچه سازی هوش مصنوعی تا طراحی کمتر، به بررسی جذابترین روندهای طراحی وب که طراحان و توسعهدهندگان را در سال 2024 الهام بخشیده، خواهیم پرداخت.
طراحی سه بعدی: پیشرفت در طراحی وب سایت
ادغام طراحی 3 بعدی فرصتی هیجان انگیز برای ایجاد وب سایت های زنده تر و تعاملی تر ارائه می دهد. به عنوان یک روند طراحی وب در سال 2024، امسال شاهد رونق در این زمینه هستیم که توسط فناوری در دسترس تر و ابزارهای قدرتمندتر پشتیبانی می شود.
WebGL: یک پیشرفت هیجان انگیز در طراحی سه بعدی استفاده از WebGL است ، یک API جاوا اسکریپت که اجازه می دهد گرافیک های سه بعدی مستقیماً در مرورگر وب نمایش داده شوند. WebGL به طراحان اجازه می دهد تا انیمیشن ها، مدل ها و جلوه های خیره کننده سه بعدی ایجاد کنند که بازدیدکنندگان را در تجربه های همه جانبه غرق کند.
spline.design: پلتفرمی که در سال 2024 مورد توجه قرار خواهد گرفت spline.design است . این به طراحان امکان می دهد تا محتوای سه بعدی تعاملی ایجاد کرده و بدون دانش برنامه نویسی آن را در وب سایت خود ادغام کنند.
spline.design به کاربران اجازه می دهد تا انیمیشن ها و افکت های سه بعدی چشمگیر را با ترسیم منحنی ها و اشکال ایجاد کنند .
به طور کلی ، طراحی سه بعدی گزینه های مختلفی را برای جذاب تر کردن وب سایت ها و تعامل بیشتر ارائه می دهد .
با استفاده از WebGL ، spline.design ، و ابزارهای دیگر، طراحان می توانند تجربیات همه جانبه ای ایجاد کنند که بازدیدکنندگان را مجذوب و خوشحال کند.
هوش مصنوعی (AI): آینده طراحی وب
هوش مصنوعی (AI) بدون شک یکی از پیشگامانه ترین گرایش ها در طراحی وب و به طور کلی چشم انداز دیجیتال مارکتینگ است.
با توجه به روند طراحی وب سایت در سال 2024، هوش مصنوعی همچنان نقش اصلی را در بهبود تجربه کاربر ، شخصیسازی محتوا و خودکارسازی وظایف پیچیده ایفا خواهد کرد .
شخصی سازی
هوش مصنوعی به طراحان وب اجازه می دهد تا محتوا را بر اساس ترجیحات و رفتار فردی کاربران سفارشی کنند.
با جمعآوری و تجزیه و تحلیل دادهها، الگوریتمها میتوانند توصیههای شخصیسازی کنند که باعث افزایش تعامل و بهبود نرخ تبدیل میشود.
چت بات ها و دستیاران مجازی
اینها با پاسخ دادن به سؤالات، حل مشکلات و حتی انجام تراکنشها بدون دخالت انسان، کمک فوری به کاربران ارائه میکنند و تعامل در یک وب سایت را بهبود میبخشند.
از طریق یادگیری مداوم، آنها می توانند به طور مداوم تجربه کاربر را بهبود بخشند.
اتوماسیون تولید محتوا
ابزارهای مبتنی بر هوش مصنوعی فرآیندهای تولید محتوا، از تولید متن و تصاویر گرفته تا بهینهسازی محتوای سئو را خودکار میکنند. این امر با کاهش کارهای تکراری کارایی طراحان وب را افزایش می دهد.
پیش بینی اقدام کاربر
با تجزیه و تحلیل مقادیر زیادی از داده ها، هوش مصنوعی می تواند اقدامات آینده کاربر را پیش بینی کند و اقدامات مناسب را برای شخصی سازی تجربه کاربر و شناسایی و حل مشکلات احتمالی زودهنگام انجام دهد.
برای استفاده موثر از هوش مصنوعی در طراحی وب، درک نیازهای کاربر و تعریف اهداف واضح بسیار مهم است .
با استفاده از ابزارهای تجزیه و تحلیل مبتنی بر هوش مصنوعی، طراحان می توانند بینشی در مورد رفتار و ترجیحات کاربر به دست آورند و بر این اساس وب سایت خود را بهینه کنند.
مسائل اخلاقی و حفاظت از داده ها نیز باید در نظر گرفته شود تا از انطباق با مقررات قابل اجرا اطمینان حاصل شود.
به طور خلاصه، هوش مصنوعی فرصت های مختلفی را برای بهبود تجربه کاربر ، افزایش کارایی و ایجاد راه حل های نوآورانه در طراحی وب ارائه می دهد.
استفاده هدفمند از هوش مصنوعی به طراحان اجازه می دهد تا وب سایت خود را با نیازها و انتظارات در حال تغییر کاربران تطبیق دهند و از این طریق یک حضور آنلاین طولانی مدت و موفق ایجاد کنند.
پالت های رنگی و شیب: گرایش های طراحی وب 2024
انتخاب پالت های رنگی و شیب در طراحی وب برای تأثیر بصری و تجربه کاربر بسیار مهم است.
در سال 2024، طراحان طیف گسترده ای از فرصت ها را برای توسعه مفاهیم رنگ جذاب خواهند داشت .
رنگ های زنده و تضادهای جسورانه
رنگ های تند و تضادهای قوی همچنان محبوب هستند.
طراحان به طور فزاینده ای از رنگ های زنده برای جلب توجه و برانگیختن احساسات استفاده می کنند. تضادهای جسورانه عناصر مهم را برجسته می کنند.
گرادیان های خلاق
اکنون از گرادیان ها خلاقانه تر برای ایجاد عمق و پویایی ظریف استفاده می شود. از جلوههای دوگانه گرفته تا چند بعدی، گرادیان راههای مختلفی را برای افزودن جذابیت بصری و ایجاد زیباییشناسی منحصربهفرد ارائه میدهد.
روانشناسی رنگ
استفاده هدفمند از رنگ ها برای انتقال حالات یا پیام های خاص اهمیت فزاینده ای پیدا می کند. طراحان به طور فزاینده ای روانشناسی رنگ را برای ایجاد ارتباط عاطفی عمیق تر با بازدیدکنندگان در نظر می گیرند.
هارمونی و کنتراست
علاوه بر انتخاب رنگ های شخصی، طراحان به طور فزاینده ای به اطمینان از متعادل بودن پالت رنگ های آنها و ایجاد یک تصویر کلی هماهنگ توجه می کنند. کنتراست های هدفمند توجه را جلب می کنند و خوانایی را بهبود می بخشند.
پالت رنگی و گرادیانها روشهای چندگانه و خلاقانهای را برای جذابکردن بصری و ایجاد یک تجربه کاربری ماندگار در وبسایتها ارائه میدهند.
با انتخاب و ترکیب رنگها، طراحان میتوانند هویت یک برند را تقویت کنند، ناوبری کاربر را بهبود بخشند و در نتیجه ارتباط عاطفی با بازدیدکنندگان ایجاد کنند.
تایپوگرافی: عبارات بصری قدرتمند
تایپوگرافی نقش مهمی در طراحی وب سایت دارد زیرا نه تنها بر خوانایی متن تأثیر می گذارد، بلکه زیبایی بصری و شخصیت یک وب سایت را نیز شکل می دهد. به طور خاص تایپوگرافی عظیم یک روند طراحی وب است که در سال 2024 همچنان اهمیت پیدا می کند و یک بیانیه بصری قدرتمند را امکان پذیر می کند.
حروف بزرگ و پررنگ
تایپوگرافی عظیم با استفاده از حروف بزرگ و پررنگ مشخص می شود که بلافاصله توجه بیننده را به خود جلب می کند.
در سال 2024، طراحان به طور فزاینده ای بر این رویکرد برای برجسته کردن پیام ها و سرفصل های مهم و ایجاد یک حضور بصری قوی تکیه خواهند کرد.
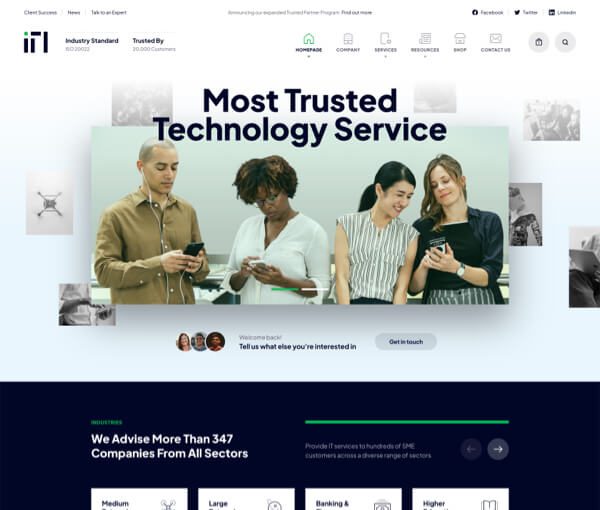
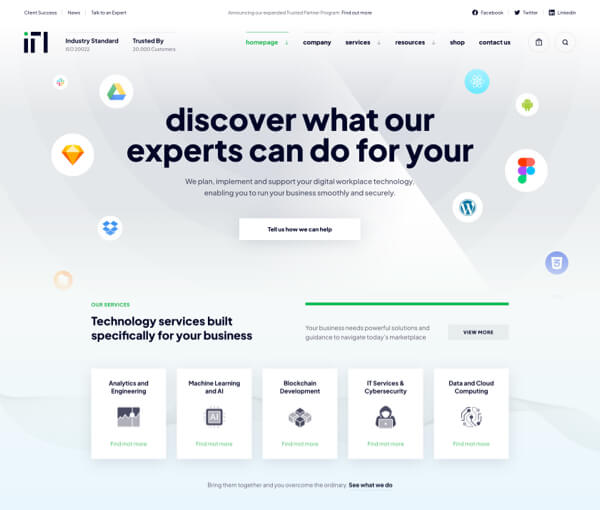
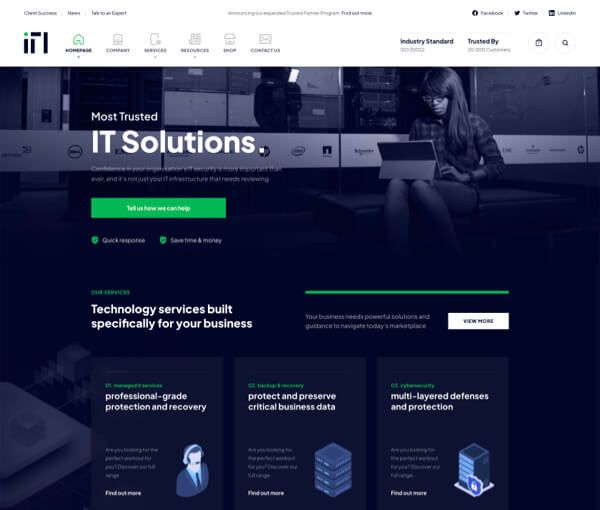
یک اسکرین شات نمونه ای از تایپوگرافی را به عنوان روند طراحی وب برای سال 2024 نشان می دهد
خطوط و اشکال هندسی واضح
تایپوگرافی جامد اغلب توسط خطوط تمیز و اشکال هندسی پشتیبانی می شود و زیبایی شناسی مدرن و مینیمالیستی ایجاد می کند. با استفاده عمدی از فضای سفید و رنگ های متضاد، طراحان می توانند سلسله مراتب و ساختار واضحی را در طرح های تایپوگرافی خود ایجاد کنند.
فونت های پویا
در سال 2024 ما شاهد انواع فونت های پویا خواهیم بود که به طور خاص برای استفاده در تایپوگرافی عظیم طراحی شده اند. این فونت ها با اشکال متمایز و ویژگی های متمایز خود مشخص می شوند و طیف گسترده ای از سبک های مناسب برای اهداف و حالات مختلف را ارائه می دهند.
طراحی واکنشگرا
هنگام استفاده از تایپوگرافی سالید، مهم است که اطمینان حاصل شود که در اندازه های مختلف صفحه نمایش و دستگاه ها به راحتی قابل خواندن است.
در سال 2024، طراحان به طور فزایندهای بر طراحی واکنشگرا تکیه خواهند کرد تا اطمینان حاصل کنند که طرحهای تایپوگرافی آنها در رایانههای رومیزی، تبلتها و گوشیهای هوشمند به همان اندازه جذاب به نظر میرسند.
تاثیر عاطفی
تایپوگرافی زیبا می تواند تأثیر احساسی قوی داشته باشد و پیام یا حالتی را به روشی قدرتمند و فوری منتقل کند.
در سال 2024، طراحان از این فرصت برای الهام بخشیدن، حرکت یا ایجاد انگیزه در کاربران و ایجاد ارتباط عمیق تر با برند یا محتوای خود استفاده می کنند.
به طور کلی، تایپوگرافی سالید روشی خلاقانه و مؤثر برای جذابتر کردن وبسایتها و ایجاد یک هویت بصری قوی ارائه میدهد .
با استفاده عمدی از حروف بزرگ، پررنگ، خطوط تمیز و فونت های پویا، طراحان می توانند حضور بصری چشمگیری ایجاد کنند و تجربه کاربر را به سطوح جدیدی برسانند.
طراحی اول موبایل و سرعت بارگذاری صفحه
طراحی اولین موبایل یک فلسفه طراحی حیاتی است که در طراحی جدید همچنان مورد توجه قرار خواهد گرفت.
بر روی وبسایتها و برنامههایی تمرکز میکند که برای دستگاههای تلفن همراه بهینهسازی شدهاند و سپس به صفحههای بزرگتر تبدیل میشوند. جنبه های کلیدی عبارتند از:
چیدمان پاسخگو
از طرحبندی استفاده میکند که بهطور خودکار با اندازههای مختلف صفحه نمایش سازگار میشود تا محتوا را در همه دستگاهها بهطور بهینه نمایش دهد.
بهینه سازی عملکرد
تمرکز بر تجربه کاربری سریع و روان، از جمله به حداقل رساندن زمان بارگذاری و کاهش درخواست های HTTP.
بهینه سازی صفحه لمسی
با بزرگ کردن عناصر تعاملی و پشتیبانی از حرکات، عملکرد صفحه لمسی را در نظر می گیرد.
اولویت بندی محتوا
بر اولویت بندی محتوا برای بهبود تجربه کاربر در صفحه نمایش های کوچک تاکید می کند.
برنامه های وب پیشرو (PWA)
مزایای فن آوری های وب و برنامه را برای تجربه کاربری قابل اعتماد و سریع، حتی با اتصال ضعیف به اینترنت، ترکیب کنید.
سرعت بارگذاری صفحه برای تجربه کاربری بهینه در دستگاه های تلفن همراه بسیار مهم است. جنبه هایی که بیشتر مورد توجه قرار می گیرند عبارتند از:
First Contentful Paint (FCP): نشان می دهد که کاربران با چه سرعتی محتوای بصری را می بینند. FCP سریع تجربه کاربر را بهبود می بخشد و نرخ پرش را کاهش می دهد.
Largest Contentful Paint (LCP): زمان بارگذاری بزرگترین محتوای قابل مشاهده را اندازه گیری می کند.
تغییر چیدمان تجمعی (CLS): ثبات بصری یک صفحه را در طول فرآیند بارگذاری اندازه گیری می کند.
فرمت های WebP: فشرده سازی و کیفیت بهتری را در مقایسه با سایر فرمت های تصویر ارائه می دهد.
ذخیره سازی Caching: منابع استاتیک را در حافظه پنهان محلی مرورگر ذخیره می کند تا بازدیدهای مکرر را سرعت بخشد.
بارگزاری تنبل Lazy Loading: تصاویر و منابع را تنها زمانی بارگیری می کند که در ناحیه قابل مشاهده ظاهر شوند.
بهینه سازی این جنبه ها عملکرد سریع و روان را در دستگاه های تلفن همراه تضمین می کند، که در طراحی اول موبایل ضروری است.
طراحی دسترسی پذیر
در سال 2024، مفهوم طراحی بدون مانع در طراحی وب اهمیت فزاینده ای پیدا خواهد کرد.
منظور طراحی وب سایت ها به گونه ای است که طیف وسیعی از کاربران بدون توجه به توانایی ها و محدودیت هایشان بتوانند از آنها استفاده کنند. جنبه های زیر باید در نظر گرفته شود:
محتوای ساختاری و معنایی
محتوای شفاف و ساختار یافته، ناوبری را آسانتر میکند، بهویژه برای کاربرانی که فناوریهای کمکی دارند.
متن های جایگزین برای تصاویر
تصاویر باید با متن جایگزین همراه شوند تا کاربران دارای اختلالات بینایی بتوانند به محتوا دسترسی داشته باشند.
تضاد رنگ
کنتراست رنگ کافی خوانایی را برای کاربرانی که مشکلات بصری دارند بهبود می بخشد.
دسترسی به صفحه کلید
وب سایت همچنین باید از طریق صفحه کلید قابل پیمایش باشد تا از کاربران دارای معلولیت حرکتی پشتیبانی کند.
پشتیبانی از فناوری های تطبیقی
وب سایت باید از فناوری های تطبیقی که توسط کاربران دارای معلولیت استفاده می شود پشتیبانی کند.
برچسب گذاری عناصر فرم
عناصر فرم باید به وضوح و بدون ابهام برچسب گذاری شوند تا امکان تفسیر صحیح فراهم شود.
اجتناب از فلش و فناوری های مشابه
فناوری هایی مانند فلش ممکن است برای کاربران دارای معلولیت های خاص غیرقابل دسترسی باشد. باید از گزینه های جایگزین استفاده کرد.
کنسرسیوم جهانی وب (W3C ) دستورالعمل های دسترسی به محتوای وب (WCAG ) راهنمایی های دقیقی را در مورد ایجاد محتوای وب در دسترس ارائه می دهد.
با در نظر گرفتن این جنبه ها، طراحان می توانند اطمینان حاصل کنند که وب سایت آنها برای همه کاربران قابل دسترسی است و تجربه کاربری مثبتی را ارائه می دهد.
طراحی قابل دسترس نه تنها اخلاقی است، بلکه دسترسی و دسترسی به وب سایت را نیز بهبود می بخشد.
حالت تاریک در طراحی وب
حالت تاریک یک گزینه طراحی محبوب است که در سال 2024 همچنان پرکاربرد است.
این طراحی یک جایگزین چشم نواز با ظاهر زیبا، انرژی بخش با در نظر گرفتن ترجیحات کاربر ارائه می دهد.
پیادهسازی فنی به درخواستهای رسانه CSS برای سفارشی کردن ظاهر بر اساس ترجیحات کاربر نیاز دارد.
در نظر گرفتن قابلیت دسترسی برای اطمینان از خوانایی خوب، به ویژه برای کاربران دارای اختلالات بینایی مهم است .
حالت تاریک یک راه جذاب برای بهبود تجربه کاربر ارائه می دهد و می تواند به طور یکپارچه در طراحی کلی ادغام شود.
عناصر داستان سرایی تعاملی در طراحی وب
داستان سرایی تعاملی روشی خلاقانه برای جذب کاربران در وب سایت ها و ارائه تجربیات همه جانبه به آنها است.
در سال 2024، این تکنیک همچنان توسط طراحان برای ارائه محتوا و سئوی سایت به شیوه ای جذاب استفاده خواهد شد. عناصر داستان سرایی تعاملی عبارتند از:
ساختار روایی
بر اساس یک ساختار روایی واضح، این عناصر کاربر را از طریق داستانی پیروی میکنند که میتواند از روایتهای خطی تا شاخههای غیرخطی را شامل شود که میتواند بر تصمیمگیریها تأثیر بگذارد.
محتوای چند رسانه ای
یکپارچه سازی فرمتهای مختلف رسانهای مانند متن، تصاویر، ویدئوها، انیمیشنها و صداها تجربهای فراگیر ایجاد میکند و داستانهای پیچیده و جذاب را امکانپذیر میسازد.
تعامل کاربر
با کلیک کردن، پیمایش یا سایر گزینههای تعامل، کاربران میتوانند بر داستان تأثیر بگذارند یا اطلاعات بیشتری دریافت کنند.
ناوبری هدفمند
ناوبری پاک به کاربران اطلاع می دهد که چگونه در داستان حرکت کنند تا از تجربه ای روان و شهودی اطمینان حاصل کنند.
ارتباط عاطفی
هدف ایجاد ارتباط عاطفی بین کاربر و داستان با ترکیب عناصر جذاب بصری، داستان های هیجان انگیز و تعامل شخصی است.
ریز تعاملات در طراحی وب
Microinteraction ها تعاملات کوچک اما معنی دار بین کاربران و یک وب سایت یا برنامه ای هستند که تجربه کاربر را بهبود می بخشد و طراحی را انسان محورتر می کند.
در سال 2024، ریز تعاملات برای طراحی وب بسیار مهم است زیرا تعامل کاربر را تقویت می کند و تعامل یکپارچه را امکان پذیر می کند.
جنبه هایی که ریز تعاملات را شکل می دهند :
بازخورد و بازخورد
بازخورد فوری به کاربر تأیید می کند که یک عمل با موفقیت انجام شده است، اغلب از طریق جلوه های بصری مانند انیمیشن ها یا تغییرات رنگ.
نمایش وضعیت
آنها وضعیت فعلی یک عمل یا فرآیند را نشان می دهند، به عنوان مثال از طریق نوارهای پیشرفت متحرک یا نشانگرهای بارگیری.
راهنمایی و جهت گیری کاربر
ریز تعامل ها به کاربران کمک می کند تا در فرآیندهای پیچیده یا از طریق نکات ابزار یا پنجره های پاپ آپ حرکت کنند.
تقویت تعاملات کاربر
آنها کاربران را تشویق می کنند تا اقدامات بیشتری انجام دهند، به عنوان مثال از انیمیشن های کوچک برای جلب توجه استفاده می کنند.
شخصیت و هویت برند
ریز تعامل ها به انتقال شخصیت و هویت برند کمک می کند، به عنوان مثال از طریق انیمیشن ها یا صداهای خاص.
نمونهای از ریز تعاملها، دکمههای متحرکی هستند که وقتی کاربر روی آنها قرار میگیرد، بزرگ یا کوچک میشوند تا قابلیت کلیک را نشان دهد.
به طور کلی، ریز تعامل ها برای یک تجربه کاربری بهینه بسیار مهم هستند و تعامل یکپارچه با یک وب سایت یا برنامه را امکان پذیر می کنند.
از طریق بازخورد هدفمند و راهنمایی کاربر، طراحان می توانند تجربه ای جذاب ایجاد کنند و وفاداری کاربر را تقویت کنند.
طراحی مینیمالیستی در وب
طراحی مینیمالیستی یک رویکرد طراحی است که بر سادگی، وضوح و کاهش زواید بصری تمرکز دارد.
در سال 2024، این یک روند قابل توجه طراحی وب در طراحی وب باقی می ماند زیرا تجربه کاربری تمیز و متمرکزی را ارائه می دهد.
ویژگی ها و اصول
کمتر است بیشتر
این در مورد حذف عناصر غیر ضروری و تمرکز بر آنچه مهم است، بدون تزئینات غیر ضروری یا جزئیات بصری است.
اتاق های سفید (یا خالی)
فضای سفید اطراف عناصر منفرد توجه را به خود جلب می کند و سلسله مراتب بصری جذابی ایجاد می کند.
پاک کردن تایپوگرافی
فونتهای بزرگ و بدون سری با خطوط ساده و اشکال تمیز از زیباییشناسی ساده و مدرن پشتیبانی میکنند.
پالت رنگ ساده
یک پالت رنگ محدود از رنگ های خنثی، بدون منحرف کردن سادگی، جذابیت بصری ایجاد می کند.
ساختار و ناوبری پاک
ساختار محتوای بصری و ناوبری واضح، حرکت در وب سایت را برای کاربران آسان تر می کند.
کاهش جلوه های بصری
برای جلوگیری از حواس پرتی و حفظ خلوص بصری از جلوه های بصری مانند سایه ها یا گرادیان ها به مقدار کم استفاده می شود.
مثال استفاده: وب سایت اپل یک نمونه شناخته شده از طراحی مینیمالیستی با زیبایی شناسی تمیز، تایپوگرافی واضح و استفاده اقتصادی از رنگ ها و گرافیک است.
طراحی مینیمالیستی یک راه حل زیبا و کاربر پسند برای وب سایت ها و برنامه هایی ارائه می دهد که می خواهند تجربه کاربری واضح و جذابی را تضمین کنند.





 کمپین ابتکار نو
کمپین ابتکار نو کمپین ایده های نو
کمپین ایده های نو کمپین آینده روشن
کمپین آینده روشن کمپین طراحی مدرن
کمپین طراحی مدرن