No products in the cart.
آیا به دنبال طراحی و ایجاد یک وب سایت هستید؟
راه اندازی یک وب سایت می تواند یک فکر وحشتناک باشد، به خصوص زمانی که اهل فن نیستید. نگران نباش، تو تنها نیستی. تصمیم گرفتیم آموزشی در خصوص طراحی و ایجاد یک وب سایت با وردپرس، ارائه دهیم که جامع ترین راهنمای گام به گام در مورد نحوه طراحی و ایجاد یک وب سایت وردپرس بدون دانش کدنویسی باشد.

این راهنما برای کاربران در تمام سنین و سطوح مهارت مفید است. با این حال، اگر به کمک نیاز دارید، می توانید با تیم متخصص ما تماس بگیرید تا به شما در طراحی وب سایت خود به صورت رایگان کمک کنند.
اگر می خواهید این کار را خودتان انجام دهید، لطفاً با این پست، راهنمای مبتدیان ما در مورد نحوه طراحی و ایجاد یک وب سایت، ادامه دهید.
مرور کلی از ابتدا تا انتها تمام مراحل راهنما به شما .
- نحوه یافتن و ثبت نام دامنه به صورت رایگان
- نحوه انتخاب بهترین میزبانی هاست
- نحوه نصب وردپرس
- نصب قالب و سفارشی سازی طراحی سایت
- ساخت صفحات در وردپرس
- سفارشی سازی وردپرس با افزونه ها و افزونه ها
- منابعی برای یادگیری وردپرس و دریافت پشتیبانی
- با جلوتر رفتن، طراحی و ایجاد وب سایت هایی با ویژگی های بیشتر (فروشگاه های اینترنتی، سایت های دارای عضویت، فروش دوره های آنلاین و موارد دیگر).
قبل از اینکه شروع به طراحی و ایجاد یک وب سایت کنیم، اجازه دهید برخی از متداول ترین سوالاتی را که می پرسیم پوشش دهیم.
اول، آیا برای ایجاد یک وب سایت سفارشی، نیازی به توسعه دهنده وب نداریم. راهنمای ما برای کاربران غیرمتخصص نوشته شده است و ما یک راه حل بدون کد برای ایجاد یک وب سایت به شما نشان خواهیم داد.
با این اوصاف، بیایید به همه چیزهایی که برای ساختن یک وب سایت نیاز دارید نگاه کنیم.
برای ساختن وب سایت به چه چیزهایی نیاز دارم؟
برای طراحی و ایجاد یک وب سایت به سه مورد زیر نیاز دارید.
- نام دامنه – این نام وب سایت شما است، مانند google.com
- میزبانی وردپرس – اینجا جایی است که فایل های وب سایت شما ذخیره می شود.
- 45 دقیقه وقت و توجه شما !
هزینه یک وب سایت وردپرس چقدر است؟
پاسخ به این سوال واقعا بستگی به نوع وب سایتی دارد که می خواهید بسازید. ما یک راهنمای جامع نوشتهایم که توضیح میدهد واقعاً هزینه ساخت یک وبسایت چقدر است .
یک وب سایت شخصی معمولی می تواند تا 12 میلیون تومان هزینه داشته باشد. هزینه یک وب سایت تجاری می تواند از هر جایی بین 12 میلیون در سال تا 1.8 میلیارد تومان در سال متغیر باشد.
ما به همه کاربران خود توصیه میکنیم که از طراحی کوچک و اولیه شروع کنند و با رشد کسبوکارتان، ویژگیهای بیشتری را به وبسایت خود اضافه کنند. به این ترتیب، در پول خود صرفه جویی می کنید و ضررهای احتمالی را به حداقل می رسانید و از هزینه های بیش از حد خودداری می کنید.
در این راهنما، ما به شما نشان خواهیم داد که چگونه یک وب سایت با کمتر از 12 میلیون تومان بسازید.
همچنین به شما نشان خواهیم داد که چگونه با افزودن ویژگیهای بیشتر به آن در آینده، آن را بیشتر کنید.
بهترین پلتفرم سایت ساز کدام است؟
سایت سازهای زیادی وجود دارند که به شما در راه اندازی یک وب سایت کمک می کنند. توصیه می کنیم از وردپرس خود میزبان به عنوان پلت فرم وب سایت خود استفاده کنید.
وردپرس محبوب ترین پلت فرم طراحی وب سایت در جهان است. تقریباً 43٪ از تمام وب سایت های موجود در اینترنت را تامین می کند.
وردپرس رایگان ، منبع باز است و هزاران طرح و برنامه افزودنی وب سایت از پیش ساخته شده دارد. این بسیار انعطاف پذیر است و تقریباً با هر ابزار و سرویس شخص ثالثی که در اختیار صاحبان وب سایت است کار می کند.
ما از وردپرس برای ساخت تمام وب سایت های خود از جمله این وب سایت ITMANAGE استفاده می کنیم.
چگونه از این آموزش طراحی وب سایت نهایت استفاده را ببریم؟
این یک آموزش گام به گام در مورد نحوه طراحی و ایجاد یک وب سایت است. ما آن را به مراحل مختلف تقسیم کردهایم و همه چیز را از ابتدا تا انتها با شما همراهی خواهیم کرد. فقط دستورالعمل ها را دنبال کنید، و در پایان یک وب سایت حرفه ای خواهید داشت.
ما همچنین به شما در جهت درست راهنمایی خواهیم کرد که چگونه وب سایت خود را بر اساس نیازهای خود به سطح بعدی ببرید.
به یاد داشته باشید، اگر به کمک نیاز دارید، می توانید با ما تماس بگیرید.
بیا شروع کنیم.
مرحله 1. راه اندازی وب سایت
یکی از رایج ترین اشتباهاتی که مبتدیان مرتکب می شوند، انتخاب پلت فرم وب سایت اشتباه است. خوشبختانه، شما اینجا هستید، بنابراین مرتکب این اشتباه نخواهید شد.
برای اکثر کاربران، طراحی از طریق پلات فرم WordPress.org راه حل عالی است. این پلات فرم دارای هزاران طرح و افزونه است که به شما امکان می دهد هر نوع وب سایتی را که فکرش را بکنید ایجاد کنید. برای اطلاعات بیشتر در مورد این موضوع، لطفاً راهنمای ما در مورد اینکه چرا باید از وردپرس استفاده کنید را ببینید .
وردپرس برای هر کسی رایگان است که می تواند بدون هیچ محدودیتی دانلود کند و از آن برای ساخت هر نوع وب سایتی استفاده کند.
اگر وردپرس رایگان است، پس هزینه آن از کجا می آید؟
وردپرس رایگان است زیرا شما باید نام دامنه سفارشی و ارائه دهنده میزبانی وب خود را ترتیب دهید که هزینه دارد. برای اطلاعات بیشتر در مورد این موضوع، مقاله ما در مورد چرا وردپرس رایگان است را ببینید؟
نام دامنه آدرس وب سایت شما در اینترنت است. این همان چیزی است که کاربران شما در مرورگرهای خود تایپ می کنند تا به سایت شما برسند (به عنوان مثال، itmanage.ir یا google.com).
در مرحله بعد، به میزبانی وب نیاز خواهید داشت. همه وب سایت های موجود در اینترنت برای ذخیره فایل های وب سایت خود به یک میزبان وب نیاز دارند. اینجا خانه وب سایت شما در اینترنت خواهد بود.
خرید آزمایشی نام دامنه و هاست از بلو هاست
بیایید پیش برویم و نام دامنه و هاست بخریم. ما به صورت آزمایشی از سایت بلوهاست خرید و سفارش را انجام می دهیم اما شما می توانید از هر سرویس دهنده ای دیگری تهیه کنید.
ابتدا باید در یک پنجره مرورگر جدید به وبسایت Bluehost بروید و روی دکمه سبز «Get Started Now» کلیک کنید.

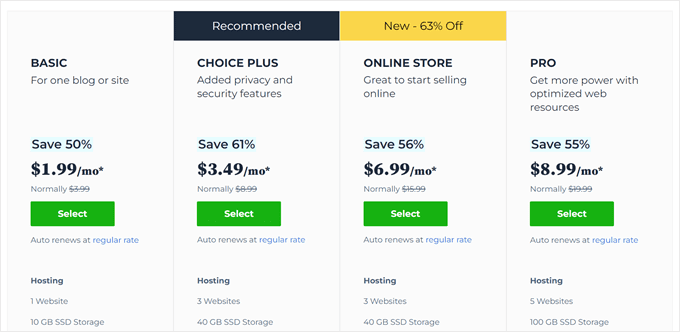
این شما را به صفحه قیمت گذاری می رساند که در آن باید یک طرح میزبانی وب سایت خود را انتخاب کنید.
طرح های پایه و پلاس محبوب ترین انتخاب ها در بین کاربران ما هستند.

برای انتخاب طرحی که دوست دارید، باید روی “Select” کلیک کنید و به مرحله بعد ادامه دهید.
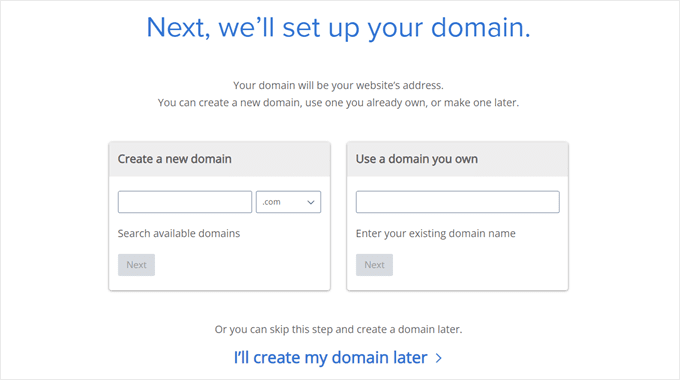
در صفحه بعدی، از شما خواسته می شود که یک نام دامنه جدید انتخاب کنید.

تهیه دامنه سایت
در حالت ایده آل، شما باید به یک نام دامنه .com یا هر پسوند دیگری تهیه کنید. مطمئن شوید که مربوط به کسب و کار شما است، تلفظ و املای آن آسان است و به راحتی قابل یادآوری است.
برای انتخاب نام دامنه برای وب سایت خود به کمک نیاز دارید؟ این نکات و ابزارها در مورد نحوه انتخاب بهترین نام دامنه را ببینید .
پس از انتخاب نام دامنه خود، برای ادامه روی دکمه Next کلیک کنید.
اکنون از شما خواسته می شود اطلاعات حساب خود مانند نام، آدرس، ایمیل و غیره را ارائه دهید.
در این صفحه، موارد اضافی اختیاری را نیز مشاهده خواهید کرد که می توانید خریداری کنید. ما معمولاً خرید این وسایل اضافی را توصیه نمی کنیم. اگر تصمیم گرفتید که به آنها نیاز دارید، همیشه می توانید بعداً آنها را اضافه کنید.

در مرحله بعد، اطلاعات پرداخت خود را برای تکمیل خرید اضافه می کنید.
پس از تکمیل خرید خود، ایمیلی حاوی جزئیات ورود به داشبورد میزبانی وب خود دریافت خواهید کرد.
این کنترل پنل حساب میزبانی شما است که در آن همه چیز را مدیریت می کنید، مانند دریافت پشتیبانی، تنظیم ایمیل، و غیره. مهمتر از همه، اینجا جایی است که وردپرس را نصب خواهید کرد.
مرحله 2. وردپرس را نصب کنید
پس از خرید امکانات فوق Bluehost ، آنها به طور خودکار وردپرس را برای شما نصب می کنند. آنها این نصبکننده وردپرس را با یک کلیک راهاندازی کردند تا ایجاد وبسایتهای خود را برای کاربران غیرمتخصص آسانتر کنند.
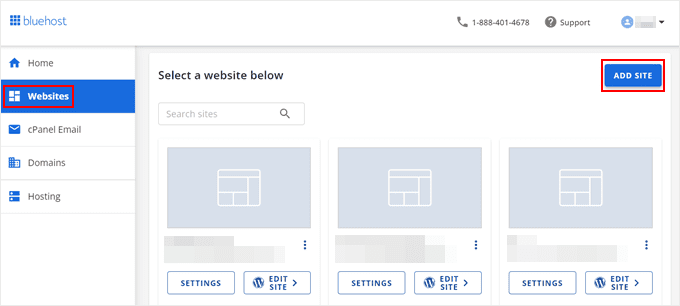
این بدان معنی است که شما فقط باید وارد حساب Bluehost خود شوید و از منوی سمت چپ به تب “Websites” بروید. از اینجا، به سادگی روی دکمه “ADD SITE” کلیک کنید.

با این کار ویزارد نصب وردپرس راه اندازی می شود.
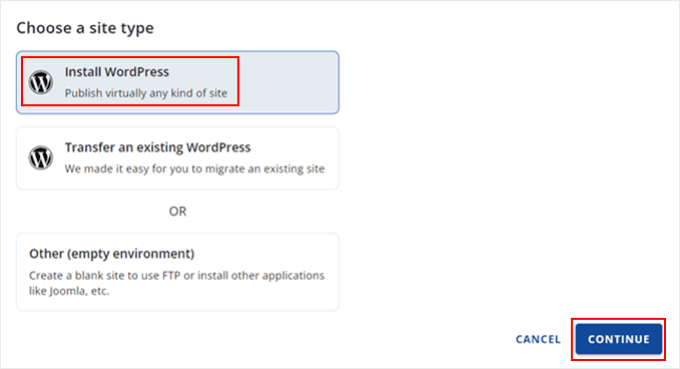
پیش بروید و گزینه «نصب وردپرس» را انتخاب کنید و روی دکمه «ادامه» در پایین کلیک کنید.

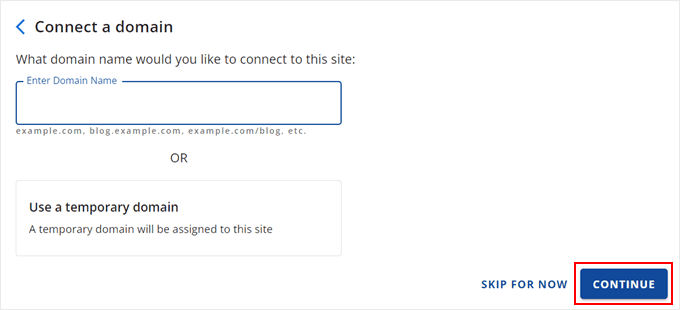
در مرحله بعد، باید یک عنوان برای وب سایت وردپرس خود وارد کنید.
این می تواند هر چیزی باشد که شما می خواهید، و بعداً می توانید به راحتی آن را تغییر دهید. پس از وارد کردن نام، روی دکمه “ادامه” کلیک کنید.

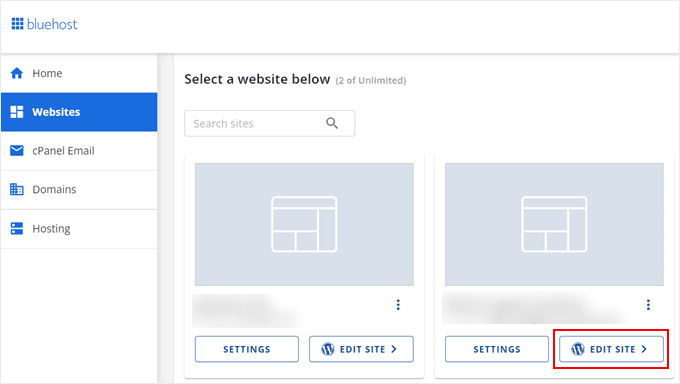
اکنون Bluehost نرم افزار وردپرس را برای شما نصب می کند و یک وب سایت ایجاد می کند. پس از اتمام نصب، باید ببینید که یک وب سایت جدید در زیر تب ‘Websites’ ظاهر می شود.
برای ورود به سایت وردپرس خود و مشاهده داشبورد می توانید به سادگی روی دکمه «ویرایش سایت» کلیک کنید.

همچنین می توانید با مراجعه مستقیم به yoursite.com/wp-admin/ مستقیماً از مرورگر خود وارد داشبورد وردپرس شوید.
حساب Bluehost شما همچنین می تواند برای ایجاد چندین وب سایت استفاده شود. به سادگی به بخش My Sites بروید و از نصب کننده وردپرس با یک کلیک آنها برای ایجاد وب سایت های اضافی استفاده کنید.
توجه:
اگر از سرویس میزبانی وب سایت وردپرس دیگری مانند SiteGround ، Hostinger ، HostGator ، WP Engine و غیره استفاده می کنید، می توانید راهنمای جامع ما را در مورد نحوه نصب وردپرس برای دستورالعمل های گام به گام برای آن ارائه دهندگان مشاهده کنید.
پس از راه اندازی وردپرس، با انتخاب یک قالب جدید و ایجاد صفحات جدید، آماده هستید تا طراحی وب سایت خود را سفارشی کنید.
این آسان نبود؟
حالا بیایید به مرحله بعدی برویم و طرحی را برای طراحی و ایجاد یک وب سایت انتخاب کنیم.
مرحله 3. تم خود را انتخاب کنید
یک تم وردپرس ظاهر بصری سایت وردپرس شما را کنترل می کند.
قالبهای وردپرس قالبهایی هستند که بهصورت حرفهای طراحی شدهاند که میتوانید با نصب آنها بر روی وبسایت خود ظاهر آن را تغییر دهید.
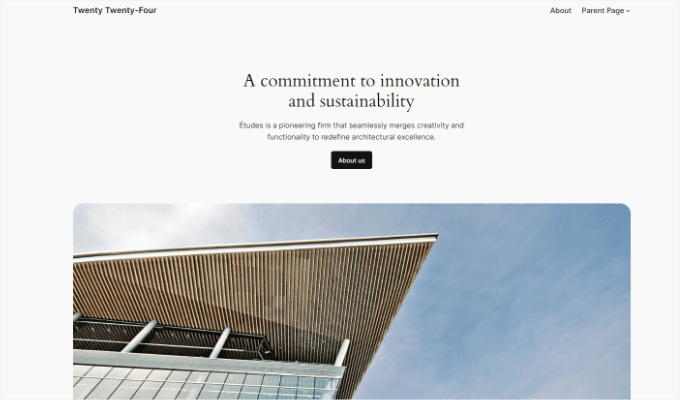
بهطور پیشفرض، هر سایت وردپرس دارای یک موضوع اصلی است. اگر از وب سایت خود بازدید کنید، چیزی شبیه به این خواهد شد:

این برای اکثر کاربران چندان جذاب نیست.
اما نگران نباشید. هزاران قالب وردپرس رایگان و پولی وجود دارد که می توانید در سایت خود نصب کنید.
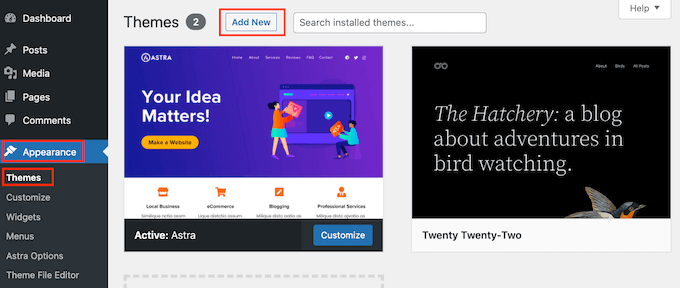
از داشبورد مدیریت می توانید قالب وردپرس را برای وب سایت خود تغییر دهید. از صفحه Appearance » Themes دیدن کنید و روی دکمه «افزودن جدید» کلیک کنید.

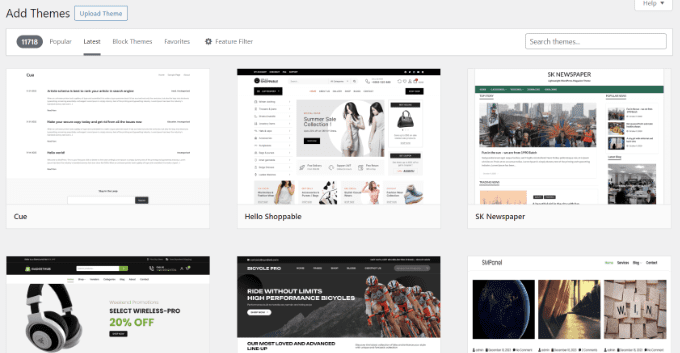
در صفحه بعدی، می توانید بیش از 11000 تم رایگان وردپرس را که در فهرست رسمی تم های WordPress.org موجود است، جستجو کنید.
شما می توانید آنها را بر اساس فیلترهای محبوب، جدیدترین، برجسته و سایر ویژگی ها (به عنوان مثال صنعت، طرح، و غیره) مرتب کنید.

برای انتخاب موضوع به کمک نیاز دارید؟ لیست ما از این مضامین تجاری رایگان وردپرس و انتخاب ما از بهترین تم های ممتاز برای وردپرس را بررسی کنید .
به خاطر این راهنما، از Astra استفاده خواهیم کرد . این یک تم وردپرس رایگان چند منظوره با گزینه های طراحی انعطاف پذیر برای انواع وب سایت ها است.
اگر می خواهید یک قالب وردپرس کاملا سفارشی ایجاد کنید، توصیه می کنیم از سازنده SeedProd برای وردپرس استفاده کنید.
ما یک آموزش دقیق در مورد طراحی یک قالب و تم وردپرس سفارشی بدون نوشتن هیچ کدی ایجاد کرده ایم.
نحوه نصب تم در وردپرس
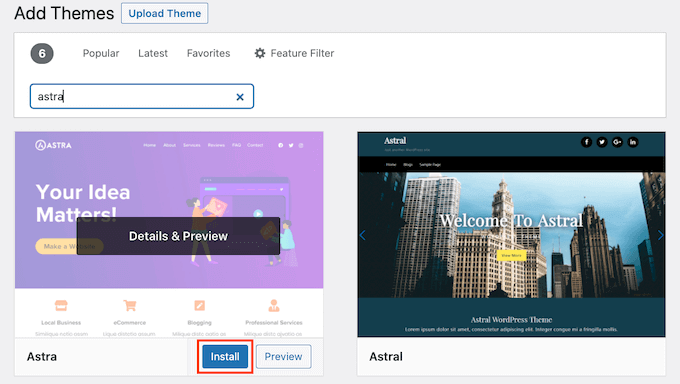
اگر نام تم رایگانی را که می خواهید نصب کنید می دانید، می توانید با وارد کردن آن در قسمت جستجو به دنبال آن بگردید.
وردپرس تم را در نتایج جستجو به شما نشان می دهد. شما باید موس خود را روی موضوع ببرید و سپس روی دکمه “نصب” کلیک کنید.

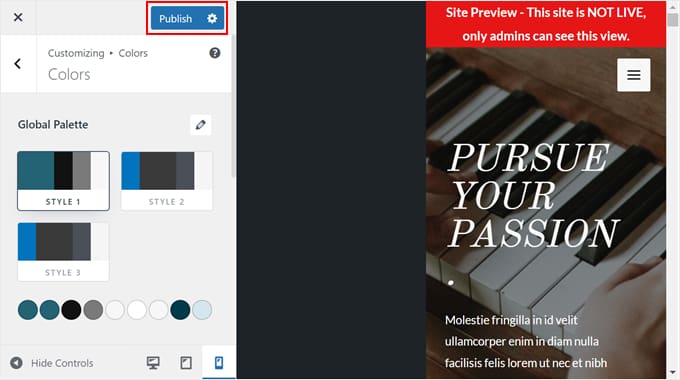
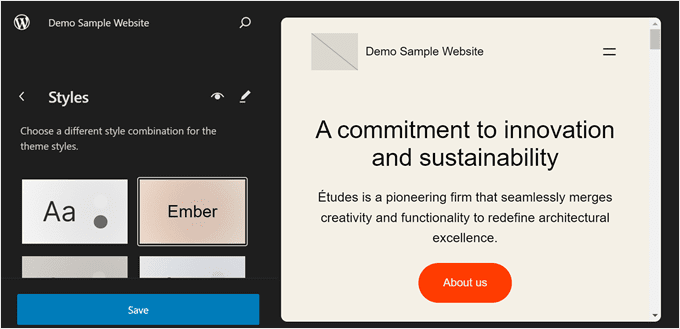
هنگامی که تم خود را نصب کردید، می توانید با کلیک بر روی پیوند سفارشی در زیر منوی ظاهر ، آن را سفارشی کنید .
با این کار سفارشیکننده تم راهاندازی میشود ، جایی که میتوانید تنظیمات تم خود را با پیشنمایش زنده وبسایت خود تغییر دهید.

اگر از یکی از تم های جدیدتر ویرایش کامل سایت استفاده می کنید ، نسخه دیگری از سفارشی ساز سایت را مشاهده خواهید کرد که در پیوند ویرایشگر در قسمت ظاهر یافت می شود .
برای کسب اطلاعات بیشتر، لطفاً راهنمای مبتدیان ما برای ویرایش کامل سایت وردپرس را ببینید .

با این حال، به خاطر داشته باشید که نه سفارشیساز پیشفرض وردپرس و نه ویرایشگر کامل سایت، تجربه سفارشیسازی واقعی درگ اند درآپ را ارائه نمیدهند.
به همین دلیل است که بسیاری از متخصصان وب سایت و صاحبان مشاغل کوچک استفاده از افزونه صفحه ساز وردپرس مانند SeedProd برای سفارشی کردن هر تم ، به روز رسانی فونت ها، تغییر سبک ها، رنگ ها و موارد دیگر برای مطابقت با نیازهای وب سایت خود انتخاب می کنند.
حتی می توانید یک قالب وردپرس کاملا سفارشی بدون هیچ کدی ایجاد کنید.

به یاد داشته باشید، لازم نیست همه تنظیمات تم را فوراً نهایی کنید. هنگامی که محتوایی در وب سایت خود دارید، می توانید آن را بسیار بهتر سفارشی کنید.
بیایید ببینیم چگونه محتوا را به سایت وردپرس خود اضافه کنیم.
مرحله 4. محتوا را به وب سایت خود اضافه کنید
وردپرس دارای دو نوع محتوای پیش فرض به نام پست و صفحه است. پست ها بخشی از روند وبلاگ نویسی هستند و به ترتیب زمانی معکوس ظاهر می شوند (موارد جدیدتر ابتدا نمایش داده می شوند).
از سوی دیگر، صفحات بهعنوان محتوایی از نوع «one-off» ثابت هستند، مانند صفحه درباره ما، صفحه تماس، خطمشی حفظ حریم خصوصی، صفحه فرود سفارشی و غیره. میتوانید در راهنمای ما درباره تفاوت بین پستها و صفحات بیشتر بخوانید. .
به طور پیش فرض، وردپرس فید پست های وبلاگ را در صفحه اول وب سایت شما نشان می دهد. می توانید آن را تغییر دهید و کاری کنید که وردپرس هر صفحه ایستایی را که مایل هستید به عنوان صفحه اصلی وب سایت شما نشان دهد (ما در این راهنما به شما نشان خواهیم داد که چگونه این کار را انجام دهید).
می توانید یک صفحه جداگانه برای وبلاگ یا بخش اخبار خود ایجاد کنید تا پست های اخیر خود را نشان دهید. از طرف دیگر، می توانید یک وب سایت بدون هیچ بخش وبلاگ طراحی کنید.
بیایید مقداری محتوا به وب سایت اضافه کنیم.
شما با افزودن چند صفحه به سایت وردپرس خود شروع می کنید. اگر محتوای کافی برای این صفحات ندارید نگران نباشید. همیشه می توانید آنها را ویرایش و به روز کنید.
افزودن صفحه جدید
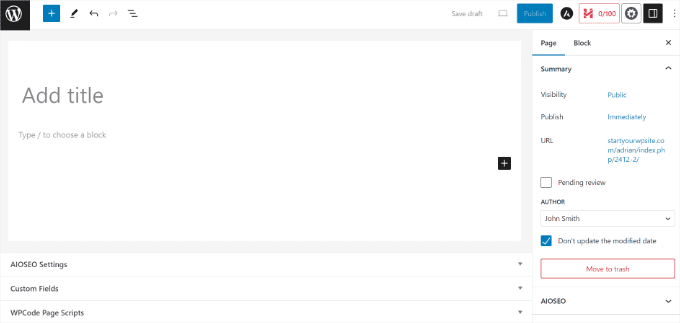
به Pages » Add New صفحه جدید در قسمت مدیریت وردپرس بروید . با این کار به صفحه ویرایشگر صفحه می روید که بسته به موضوع شما شبیه به این خواهد بود:

ابتدا باید یک عنوان برای صفحه خود ارائه دهید.
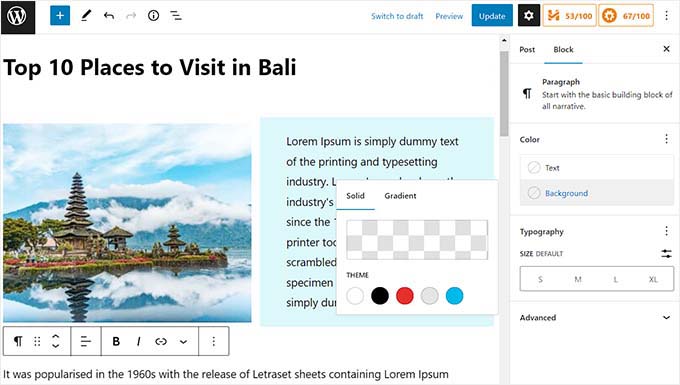
پس از آن، می توانید محتوا را در ویرایشگر متن زیر اضافه کنید. میتوانید متن، پیوند، تصاویر، فیلمها ، صدا و غیره را اضافه کنید.
پس از افزودن محتوا به صفحه خود، می توانید روی دکمه انتشار کلیک کنید تا آن را در وب سایت خود زنده کنید.
می توانید با اضافه کردن صفحات بیشتر برای بخش های مختلف وب سایت، این روند را تکرار کنید. به عنوان مثال، یک صفحه درباره، تماس با ما، و یک صفحه وبلاگ برای نمایش پست های وبلاگ.
اکنون، اجازه دهید چند پست وبلاگ را نیز اضافه کنیم.
افزودن پست جدید
در قسمت مدیریت وردپرس خود به Posts » Add New بروید ، جایی که صفحهای را خواهید دید که قبلاً هنگام افزودن صفحات مشاهده کردید.

می توانید عنوان و محتوای پست را در ویرایشگر پست بصری اضافه کنید. همچنین متوجه برخی گزینههای اضافی در نوار کناری خواهید شد، مانند قالبهای پست، دستهها و برچسبها .
می توانید روی دکمه ذخیره پیش نویس کلیک کنید تا پست خود را به عنوان پیش نویس ذخیره کنید یا دکمه انتشار/به روز رسانی را برای قابل مشاهده شدن در سایت خود کلیک کنید.
برای دستورالعملهای دقیقتر در مورد استفاده از همه این گزینهها در صفحههای ویرایش پست و صفحه، لطفاً راهنمای ما در مورد افزودن پست جدید در وردپرس را ببینید .
مرحله 5. سفارشی کردن و بهینه سازی وب سایت شما
اکنون که مقداری محتوا برای وب سایت خود ایجاد کرده اید، می توانید آن را سفارشی کنید و همه آن را به شکلی عالی برای کاربران خود قرار دهید.
بیایید با تنظیم یک صفحه اول ثابت (یا صفحه اصلی) شروع کنیم.
راه اندازی صفحه اول استاتیک
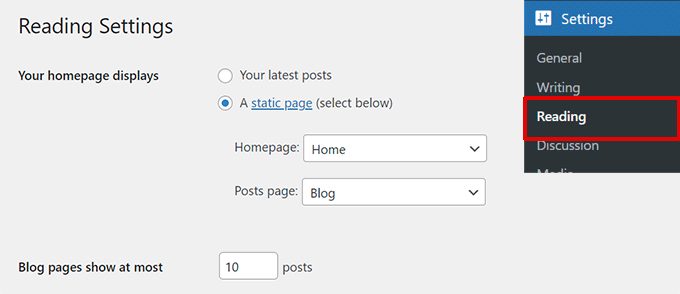
از صفحه Settings » Reading در داشبورد مدیریت وردپرس خود دیدن کنید . در زیر گزینه «Your homepage displays»، «A static page» را انتخاب کنید و سپس صفحاتی را که قبلا برای صفحات خانه و وبلاگ خود ایجاد کرده اید انتخاب کنید.

فراموش نکنید که روی دکمه “Save Changes” در پایین صفحه کلیک کنید تا تغییرات خود را ذخیره کنید.
وردپرس اکنون از صفحه ای با عنوان “Home” به عنوان صفحه اول سایت و صفحه “Blog” برای نمایش پست های وبلاگ شما استفاده می کند.
عنوان و تگ لاین سایت را تغییر دهید
در حین نصب، می توانید عنوان سایت خود را انتخاب کنید. به صورت اختیاری، میتوانید برای توصیف وبسایت خود یک شعار کوتاه اضافه کنید.
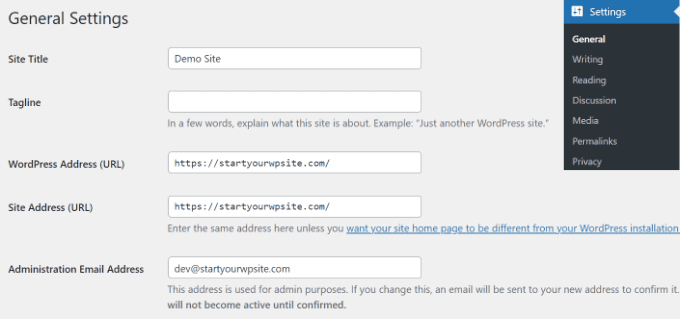
با مراجعه به صفحه Settings » General می توانید عنوان و برچسب سایت خود را در هر زمان تغییر دهید .

عنوان سایت شما نام وب سایت شما خواهد بود، مانند خدمات IT هزاره سوم. برچسب معمولاً یک خط است که وب سایت شما را توصیف می کند.
همچنین میتوانید فیلد برچسب را خالی بگذارید زیرا افزونههای سئوی وردپرس مانند AIOSEO ، Yoast SEO و سایرین آن را برای بهینهسازی بهتر موتورهای جستجو لغو میکنند (در ادامه در این مورد بیشتر توضیح خواهیم داد).
فراموش نکنید که برای ذخیره تنظیمات خود روی دکمه ذخیره تغییرات کلیک کنید.
تنظیمات نظرات را تنظیم کنید
وردپرس دارای یک سیستم کامنت داخلی است که به کاربران امکان می دهد نظرات خود را در مورد پست های شما ارسال کنند. این برای تعامل کاربران وردپرس عالی است، اما توسط اسپمرها نیز هدف قرار می گیرد.
برای مقابله با این موضوع باید تعدیل نظرات را در وب سایت خود فعال کنید.
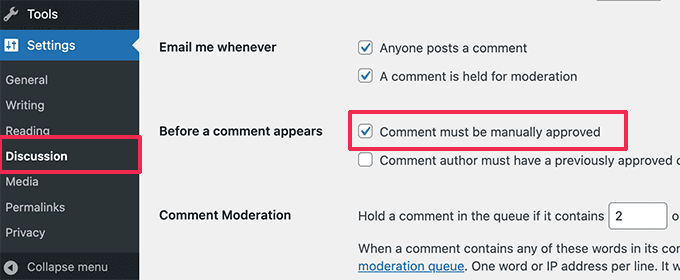
از صفحه Settings » Discussions دیدن کنید و به بخش «Before a comment appears» بروید. کادر کنار گزینه «Comment must be manually approved» را علامت بزنید.

فراموش نکنید که برای ذخیره تنظیمات خود روی دکمه ذخیره تغییرات کلیک کنید.
اضافه کردن منوهای ناوبری در وردپرس
منوهای ناوبری به کاربران اجازه می دهد تا صفحات مختلف بخش های وب سایت شما را مرور کنند. وردپرس دارای یک سیستم منوی ناوبری قدرتمند است و قالب وردپرس شما از آن برای نمایش منوها استفاده می کند.

بسته به قالب وردپرس شما، دو راه برای ایجاد و ویرایش منوهای ناوبری در وردپرس وجود دارد.
1. منوهای ناوبری را در تم های کلاسیک ایجاد کنید
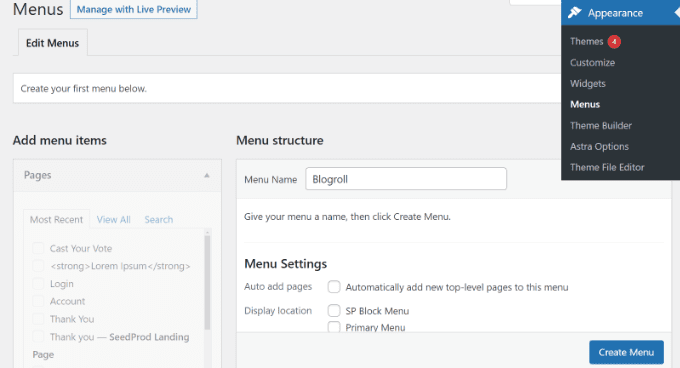
اگر از یک تم کلاسیک وردپرس استفاده میکنید، میتوانید از صفحه Appearance » Menus دیدن کنید .

از اینجا، یک نام برای منوی پیمایش خود وارد کنید و روی دکمه «Create Menu» کلیک کنید.
اکنون وردپرس یک منوی ناوبری خالی ایجاد می کند.
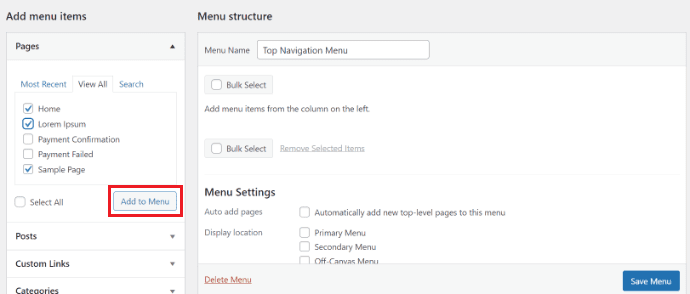
در مرحله بعد، صفحاتی را که می خواهید در منوی خود نمایش دهید انتخاب کنید و روی دکمه “Add to Menu” کلیک کنید.

متوجه خواهید شد که صفحات انتخابی شما فضای خالی منوی پیمایش شما را پر می کند.
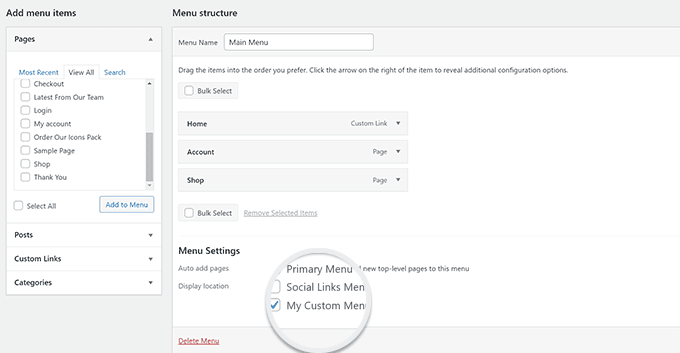
میتوانید این آیتمهای منو را به بالا و پایین حرکت دهید تا موقعیت آنها را در منو مرتب کنید.

اکنون باید مکان نمایش را انتخاب کنید. قالب وردپرس شما این مکان ها را مشخص می کند. معمولا اکثر قالب های وردپرس دارای یک منوی اصلی در هدر وب سایت شما در بالای صفحه هستند.
در نهایت روی دکمه ذخیره منو کلیک کنید تا منوی ناوبری شما ذخیره شود.
اکنون می توانید از وب سایت خود دیدن کنید تا منو را در عمل مشاهده کنید.
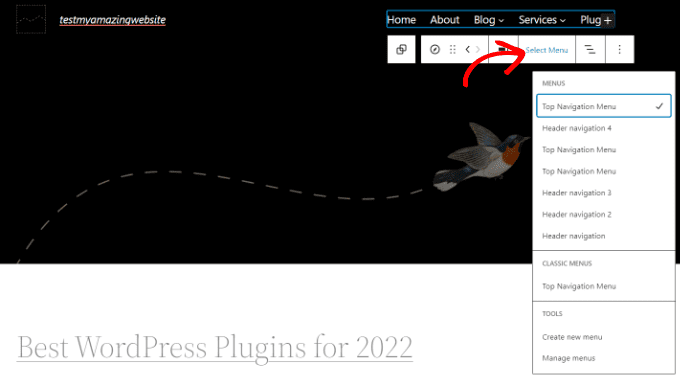
2. ایجاد منوهای ناوبری در ویرایشگر سایت
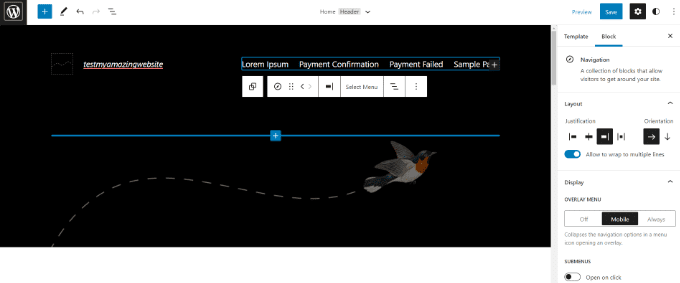
اگر از قالب وردپرس مبتنی بر بلوک استفاده میکنید، میتوانید منوهای ناوبری را با مراجعه به صفحه Appearance » Editor اضافه کنید .
روی ناحیه ای که می خواهید منو را اضافه یا ویرایش کنید کلیک کنید و وردپرس آن را برای ویرایش باز می کند.

ادامه دهید و روی گزینه “Select Menu” کلیک کنید.
سپس منوهای مختلفی را برای افزودن به وب سایت خود مشاهده خواهید کرد. به سادگی یک منوی پیمایش مورد نظر خود را انتخاب کنید، مانند منوی کلاسیک که قبلا ایجاد کردید.

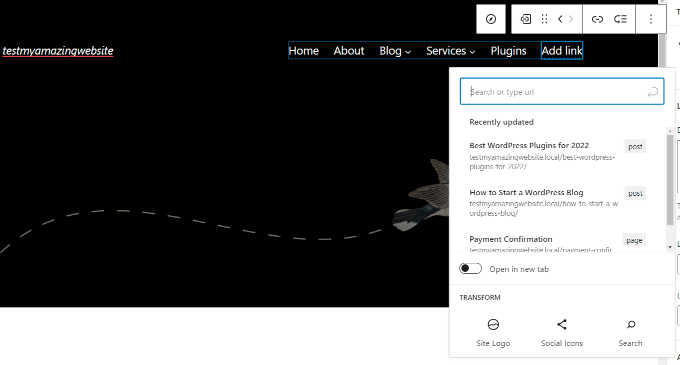
پس از انتخاب منو، می توانید صفحات، پست های وبلاگ، آرم ها، نمادهای اجتماعی، گزینه های جستجو و موارد دیگر را به منو اضافه کنید.
به سادگی روی دکمه افزودن (+) جدید کلیک کنید تا بلوک ها را به منوی پیمایش اضافه کنید.

پس از اتمام کار، فراموش نکنید که روی دکمه ذخیره کلیک کنید تا تغییرات شما ذخیره شود.
برای دستورالعمل های دقیق تر، راهنمای مبتدیان ما را در مورد نحوه افزودن منوی پیمایش در وردپرس ببینید .
مرحله 6. نصب افزونه ها در وردپرس
افزونه های وردپرس مانند برنامه هایی برای سایت وردپرس شما هستند. آنها به شما امکان می دهند ویژگی ها و سفارشی سازی ها را به سایت وردپرس خود اضافه کنید. به فرم های تماس، گالری عکس و غیره فکر کنید.
با کلیک بر روی صفحه افزونه ها می توانید افزونه ها را از داشبورد وردپرس خود نصب کنید.
در حال حاضر بیش از 59000 افزونه رایگان برای وردپرس موجود است. افزونه های پولی نیز وجود دارد که توسط وب سایت ها و توسعه دهندگان شخص ثالث فروخته می شود.
با این تعداد افزونه، چگونه متوجه می شوید که کدام پلاگین را نصب کنید؟ ما شما را نیز در اینجا تحت پوشش قرار می دهیم. راهنمای ما در مورد نحوه انتخاب بهترین افزونه وردپرس را ببینید .
در اینجا لیستی از افزونه های ضروری ما است که باید فوراً در سایت خود نصب کنید. همه آنها رایگان هستند.
امکانات
- WPForms Lite – به شما امکان می دهد یک فرم تماس در سایت وردپرس خود اضافه کنید. همه وب سایت های حرفه ای اطلاعات تماس خود را در همان صفحه با فرم تماس خود نمایش می دهند. حتی میتوانید با استفاده از WPForms Lite پرداختها را بدون هیچ تنظیمات اضافی بپذیرید.
- MonsterInsights – وب سایت خود را با Google Analytics متصل کنید و ببینید بازدیدکنندگان چگونه وب سایت شما را پیدا می کنند و از آن استفاده می کنند، بنابراین می توانید دوباره آنها را ادامه دهید.
- SeedProd – صفحهساز را بکشید و رها کنید تا طرحها و طرحبندیهای کاملاً سفارشی را بدون هیچ دانش فنی ایجاد کنید.
بهینه سازی وب سایت
- All in One SEO – سئوی سایت خود را بهبود بخشید و ترافیک بیشتری از گوگل دریافت کنید
- WP Super Cache – افزونه کش وردپرس رایگان که به بهبود سرعت وب سایت شما کمک می کند
- PushEngage – با اجازه دادن به شما در ارتباط با بازدیدکنندگان پس از خروج از وب سایت شما، به افزایش ترافیک وب سایت کمک می کند. پوش نوتیفیکیشن ها جزو 5 منبع اصلی ترافیک برای itmanage هستند.
امنیت
- Duplicator – پشتیبان گیری برنامه ریزی شده خودکار از وب سایت خود ایجاد کنید
- Sucuri – ممیزی امنیت وب سایت و اسکنر بدافزار
موارد اضافی
- WP Simple Pay – برای پذیرش آسان پرداخت های کارت اعتباری در وردپرس.
- WooCommerce – طراحی وب سایت فروشگاهی با وردپرس. راه اندازی یک فروشگاه آنلاین و فروش محصولات فیزیکی را به راحتی انجام می دهد.
- MemberPress – ایجاد و فروش دوره های آنلاین و عضویت دیجیتال را آسان می کند.
- Smash Balloon – افزودن ویجت های رسانه های اجتماعی را برای اینستاگرام ، فیس بوک ، توییتر و یوتیوب آسان می کند .
- OptinMonster – به شما کمک می کند مشترکان ایمیل بیشتری داشته باشید و نرخ تبدیل وب سایت خود را با پنجره های پویا، مدال ها و سایر ویژگی های شخصی سازی هوشمند بهینه کنید.
- HubSpot – لایو چت رایگان را برای ارائه پشتیبانی مشتری، بازاریابی ایمیلی برای خبرنامه ها و CRM به وب سایت وردپرس خود اضافه کنید. یکپارچه با OptinMonster کار می کند.
- Uncanny Automator – به شما کمک می کند گردش کار خودکار را تنظیم کنید تا گردش کار کسب و کار کوچک خود را ساده کنید و در زمان خود صرفه جویی کنید.
- WP Mail SMTP – مشکلات تحویل ایمیل وردپرس را با پیکربندی های PHP Mail در ارائه دهندگان میزبانی مدیریت شده وردپرس برطرف می کند.
- Envira Gallery Lite – گالری های تصاویر زیبا را به سایت وردپرس خود اضافه کنید
برای نصب افزونه ها به کمک نیاز دارید؟ راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را ببینید .
برای توصیههای افزونه بیشتر، فهرست افزونههای ضروری وردپرس ما را برای وبسایتهای تجاری بررسی کنید .
مرحله 7. تسلط بر وردپرس
استفاده از وردپرس آسان است اما همچنین یک سیستم مدیریت محتوای بسیار قدرتمند است. گاهی اوقات، ممکن است متوجه شوید که به دنبال کمک سریع وردپرس هستید.
itmanage بزرگترین سایت منبع وردپرس در اینترنت است. منابع زیر را در ITManage خواهید یافت (همه آنها کاملا رایگان هستند).
- وبلاگ ITManage – اینجا جایی است که ما آموزش های وردپرس، نحوه کار و راهنمای گام به گام خود را منتشر می کنیم.
- ITManage Dictionary – بهترین مکان برای مبتدیان برای شروع و آشنایی با زبان وردپرس.
- ITManage Blueprint – افزونه ها، ابزارها و خدماتی را که در ITManage برای کمک به رشد کسب و کار خود به صورت آنلاین استفاده می کنیم، بررسی کنید.
- مرکز راهحلهای ITManage – افزونهها و ابزارهای ممتاز وردپرس را که توسط کارشناسان ITManage WordPress بررسی میشوند، پیدا کنید.
در اینجا تعدادی از راهنماهای ما وجود دارد که باید فوراً آنها را نشانه گذاری کنید. در آینده در زمان و هزینه شما صرفه جویی می کند.
- رایج ترین خطاهای وردپرس و نحوه رفع آنها
- راهنمای مبتدیان برای عیب یابی خطاهای وردپرس
- نحوه رفع مشکلات رایج تصویر در وردپرس
- راهنمای امنیت نهایی وردپرس (گام به گام)
- راهنمای نهایی سئو وردپرس برای مبتدیان (گام به گام)
بسیاری از کاربران ما از جستجوی گوگل برای یافتن پاسخ در ITManage استفاده می کنند. به سادگی کلمات کلیدی مورد نظر خود را تایپ کنید و در پایان ITManage.ir را اضافه کنید.
نمی توانید پاسخی پیدا کنید؟ سؤال خود را مستقیماً با استفاده از طریق تماس با ما ارسال کنید ، و ما تمام تلاش خود را می کنیم تا پاسخ دهیم.
مرحله 7. تداوم طراحی و گسترش سایت وردپرس
تاکنون به شما نشان داده ایم که چگونه طراحی و ایجاد یک وب سایت را به سرانجام برسانید، یک تم جدید اضافه کنید، صفحات وب جدید اضافه کنید و افزونه های ضروری را نصب کنید.
آیا می خواهید آن را حتی فراتر ببرید؟
با استفاده از وردپرس، می توانید وب سایت های قدرتمندی ایجاد کنید که قادر به انجام کارهای بسیار بیشتری هستند.
- یک فروشگاه آنلاین اینترنتی اضافه کنید
- پادکست های خود را بارگزاری کنید
- یک وب سایت ثبت نام و عضویت ایجاد کنید
- یک فهرست وب ایجاد کنید
- یک وب سایت تحقیقاتی بسازید
- وب سایت های چند زبانه طراحی کنید
- یک وب سایت Job Board بسازید
- یک وب سایت پرسش و پاسخ ایجاد کنید
- یک وب سایت پایگاه دانش ویکی ایجاد کنید
سوالات متداول (پرسش و پاسخ)
با کمک به هزاران نفر در راه اندازی یک وب سایت، ما به سوالات زیادی پاسخ داده ایم. در زیر به سوالات متداول در مورد ایجاد یک وب سایت پاسخ داده شده است.
آیا وردپرس تنها راه طراحی و ایجاد یک وب سایت است؟
نه، بسیاری از سازندگان وبسایت دیگر مانند Web.com ، Wix ، GoDaddy و غیره وجود دارند. اما ما معتقدیم که وردپرس بهترین و سادهترین پلتفرم برای طراحی و ایجاد یک وب سایت است که هم روی دستگاههای دسکتاپ و هم بر روی تلفن همراه کار میکند.
سایر کارشناسان صنعت با ما موافق هستند، به همین دلیل است که بیش از 43٪ از تمام وب سایت ها از وردپرس استفاده می کنند.
آیا می توانیم یک وب سایت از ابتدا با وردپرس بسازیم؟
بله، شما کاملاً میتوانید از وردپرس برای ساختن یک وبسایت کاملاً سفارشی از ابتدا با استفاده از افزونه صفحهساز بدون کد با قابلیت درگ اند درآپ مانند المنتور استفاده کنید .
وردپرس چقدر ترافیک می تواند مدیریت کند؟
وردپرس بسته به پلتفرم میزبانی و میزان RAM قابل استفاده در میزبانی هاست، می تواند تقریباً ترافیک وب سایت نامحدودی را مدیریت کند.
چگونه از وب سایت خود کسب درآمد کنم؟
پس از کمک به کاربران برای طراحی و ایجاد یک وب سایت، این سؤال رایج ترین سؤال است. راه های زیادی برای کسب درآمد آنلاین از وب سایت شما وجود دارد.
ما لیستی از 30 راه برای کسب درآمد آنلاین با استفاده از وردپرس داریم . اینها طرح های سریع ثروتمند شدن نیستند. اگر به دنبال راهی برای پولدار شدن سریع از طریق کسب درآمد آنلاین هستید، پس متأسفیم که خبر بد را منتشر می کنیم، چنین راهی وجود ندارد.
چگونه می توانم یک وب سایت راه اندازی کنم که در آن بتوانم محصولات خود را بفروشم؟
شما به راحتی می توانید یک فروشگاه آنلاین به وب سایت وردپرس خود اضافه کنید. ما لیستی از بهترین افزونه های فروشگاهی برای وردپرس ایجاد کرده ایم . همچنین می توانید راهنمای گام به گام ما را در مورد نحوه راه اندازی فروشگاه آنلاین دنبال کنید .
در حالی که بسیاری از پلتفرم های تجارت الکترونیک مانند Shopify ، BigCommerce و غیره وجود دارد، توصیه می کنیم از افزونه WooCommerce برای وردپرس استفاده کنید.
ووکامرس ویژگی های کاربر پسند بیشتری را با قیمتی حتی مقرون به صرفه به شما می دهد. به همین دلیل است که WooCommerce محبوب ترین پلتفرم تجارت الکترونیک در بازار است.
اگر به دنبال فروش محصولات دیجیتالی هستید، توصیه می کنیم از Easy Digital Downloads استفاده کنید . این همان چیزی است که ما برای فروش محصولات دیجیتال خود در وردپرس استفاده می کنیم.
آیا برای ایجاد و سفارشی کردن وب سایت خود نیاز به دانستن HTML / CSS دارم؟
خیر، لازم نیست بدانید که چگونه از HTML / CSS برای ساخت یک وب سایت با وردپرس استفاده کنید. شما می توانید از یکی از بسیاری از افزونه های صفحه ساز وردپرس دارای قابلیت درگ اند درآپ استفاده کنید تا به راحتی طراحی وب خود را سفارشی کنید.
توصیه می کنیم از SeedProd استفاده کنید زیرا به شما امکان می دهد تم های کاملاً سفارشی وردپرس را از ابتدا و بدون هیچ کدی ایجاد کنید.
چگونه می توانم یک وب سایت رایگان راه اندازی کنم؟
برخی از سازندگان وب سایت ممکن است گزینه های رایگان ارائه دهند، اما ما قویاً توصیه می کنیم از این راه حل های طراحی وب سایت خودداری کنید. اغلب، آنها تبلیغات خود را در وب سایت شما درج می کنند، که حرفه ای به نظر نمی رسد و تجربه کاربری وحشتناکی را ارائه می دهد.
همیشه بهتر است نام دامنه و هاست خود را خریداری کنید، بنابراین مالکیت کامل وب سایت خود را دارید. ببینید تفاوت بین نام دامنه و میزبانی وب چیست .
آیا می توانم یک وب سایت مانند eBay راه اندازی کنم؟
بله، شما به راحتی می توانید یک وب سایت مانند eBay با استفاده از افزونه حراج برای وردپرس ایجاد کنید. ما یک راهنمای گام به گام در مورد نحوه ساخت یک وب سایت حراج آنلاین با استفاده از وردپرس داریم که می توانید آن را دنبال کنید.
آیا می توانم یک دامنه رایگان برای وب سایت خود دریافت کنم؟
بله، برخی از شرکتهای میزبانی وب در صورتی که بخواهید یک وبسایت با آنها راهاندازی کنید، دامنه رایگان ارائه میدهند. Bluehost یک ارائه دهنده میزبانی وردپرس است که به طور رسمی توصیه می شود.
با این گفته، همیشه می توانید یک نام دامنه را جداگانه از یک ثبت کننده دامنه محبوب ثبت کنید و سپس میزبانی وب را از یک شرکت میزبانی متفاوت مانند SiteGround یا WP Engine خریداری کنید .
آیا می توانم یک وب سایت مانند فیس بوک ایجاد کنم؟
بله، شما کاملاً می توانید از وردپرس برای تبدیل وب سایت خود به یک شبکه اجتماعی استفاده کنید. ما یک راهنمای گام به گام در مورد نحوه ایجاد یک وب سایت مانند فیس بوک با استفاده از وردپرس داریم .
آیا می توانم یک وب سایت با یک تالار گفتگو / انجمن راه اندازی کنم؟
پاسخ دوباره بله است. شما می توانید از یکی از این افزونه های انجمن در وردپرس برای ساخت یک وب سایت با ویژگی های تابلوی بحث استفاده کنید.
تفاوت WordPress.com با WordPress.org چیست؟
وقتی در آموزش خود به وردپرس اشاره می کنیم، در مورد پلت فرم محبوب WordPress.org خود میزبانی صحبت می کنیم. این نرم افزار منبع باز قدرتمندی است که همیشه درباره آن می شنوید.
WordPress.com یک سرویس میزبانی وبلاگ محدود است. آنها اخیراً پلت فرم خود را برای ارائه برنامه های وب سایت و فروشگاه اینترنتی با دامنه های سفارشی گسترش داده اند، اما در مقایسه با سایر خدمات میزبانی وردپرس مانند Bluehost یا SiteGround بسیار گران تر هستند .
من به طور تصادفی سایت خود را با WordPress.com یا سازنده وب سایت دیگری راه اندازی کردم، آیا می توانم تغییر دهم؟
بله، شما همیشه می توانید وب سایت خود را به وردپرس تغییر دهید. اغلب اوقات مبتدیان در استفاده با سازنده وب سایت اشتباه می کنند و سپس متوجه می شوند که آن پلتفرم ها تمام ویژگی های مورد نیاز را ندارند.
ما آموزش های مفصلی در مورد نحوه مهاجرت صحیح از سایر سازندگان وب سایت به وردپرس نوشته ایم. مهمترین بخش این است که مطمئن شوید پیوندهای دائمی (ساختار URL) شما به طور یکپارچه حرکت می کنند، بنابراین رتبه بندی سئوی سایت را از دست ندهید.
چگونه حضور آنلاین خود را افزایش دهم؟
اکنون که طراحی و ایجاد یک وب سایت جدید را انجام داده اید، زمان آن رسیده است که حضور آنلاین خود را افزایش دهید و ترافیک بیشتری دریافت کنید.
ما یک راهنمای نهایی با بیش از 27 نکته کاربردی برای هدایت ترافیک به سایت جدید وردپرس شما ایجاد کرده ایم .
مهم ترین توصیه ای که ما به صاحبان مشاغل کوچک می کنیم این است که فوراً شروع به ساخت لیست ایمیل کنید.
بازاریابی ایمیلی به شما این امکان را می دهد که پس از خروج از وب سایت شما با بازدیدکنندگان و مشتریان وب سایت در ارتباط باشید. ثابت شده است که 4300٪ بازگشت سرمایه در سرمایه گذاری دارد.
امیدواریم این راهنما به شما کمک کرده باشد که یاد بگیرید چگونه بدون استخدام طراح وب یا صرف هزینه بیش از حد یک وب سایت بسازید. همچنین ممکن است بخواهید آموزش ما در مورد روندهای بهینهسازی موتور جستجو (سئو) در سال ۲۰۲۴ و بهترین پلاگین های اسلایدر وردپرس و مقایسه 5 نمونه را ببینید.
اگر این مقاله را دوست داشتید، لطفاً در صفحه اینستاگرام ما برای آموزش های ویدیویی وردپرس مشترک شوید. شما همچنین می توانید ما را در توئیتر و فیس بوک پیدا کنید .





 کمپین ابتکار نو
کمپین ابتکار نو کمپین ایده های نو
کمپین ایده های نو کمپین آینده روشن
کمپین آینده روشن کمپین طراحی مدرن
کمپین طراحی مدرن